这是我所拥有的:
http://jsfiddle.net/bozdoz/Q6A3L/

背景条的代码:
maxData = 80000000;
maxHeight = 250;
var yScale = d3.scale.linear().
domain([0, maxData]). // your data minimum and maximum
range([0, maxHeight]); // the pixels to map to, e.g., the height of the diagram.
var riskpoints = [62000000,48000000,30000000];
var rectDemo = d3.select("#chart").
append("svg:svg").
attr("width", 400).
attr("height", maxHeight).
attr('class','risk');
rectDemo.append("svg:rect").
attr("x",0).
attr("y", maxHeight - yScale(riskpoints[0])).
attr("height", yScale(riskpoints[0]) - yScale(riskpoints[1])).
attr("width", '100%').
attr("fill", "rgba(0,100,0,.3)");
rectDemo.append("svg:rect").
attr("x",0).
attr("y", maxHeight - yScale(riskpoints[1])).
attr("height", yScale(riskpoints[1]) - yScale(riskpoints[2])).
attr("width", '100%').
attr("fill", "rgba(100,100,0,.3)");
rectDemo.append("svg:rect").
attr("x",0).
attr("y", maxHeight - yScale(riskpoints[2])).
attr("height", yScale(riskpoints[2])).
attr("width", '100%').
attr("fill", "rgba(100,0,0,.3)");
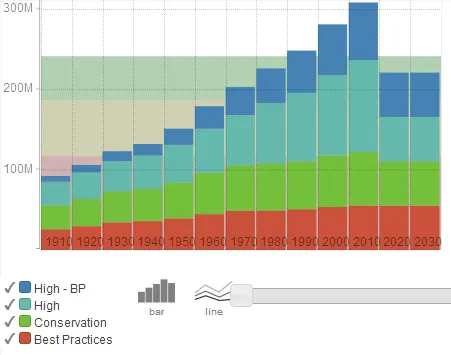
这正是我想要的,只是我已经将红色、黄色、绿色背景条的高度固定了。当您使用滑块或者更重要的是,当图表被重新生成(它将以实际数据重新生成)时,我希望背景条可以自动调整到正确的高度。例如,在这张图片中,绿色条形图位于300M和200M之间。如果除了红色(竖直)条之外删除所有图表数据,绿色条(水平)就在40M左右。这是因为背景条的位置/高度没有重新生成,而图表数据的位置/高度则是通过rickshaw javascript重新生成的。我该如何将这些数据放入rickshaw图表中,使其重新生成?