我使用这段代码有一段时间了,直到昨天它一直很好用:
window.onbeforeunload = function() {
return "¡Atención! Si continúas no podrás volver atrás y podrías perder datos. Revisa todos los campos y termina el trabajo antes de moverte de esta página. ¿Seguro que quieres continuar?";
}
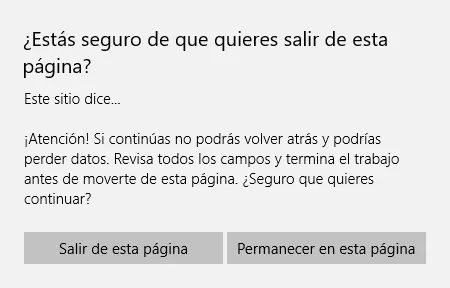
 而Edge正确显示:
而Edge正确显示:
 我做错了什么?
我做错了什么?注:语言不是问题,因为我已尝试过英语和西班牙语。