我正在尝试在Angular 2中实现动态表单。 我已经为动态表单添加了额外的功能,例如删除和取消。
我遵循了这个文档:https://angular.io/docs/ts/latest/cookbook/dynamic-form.html
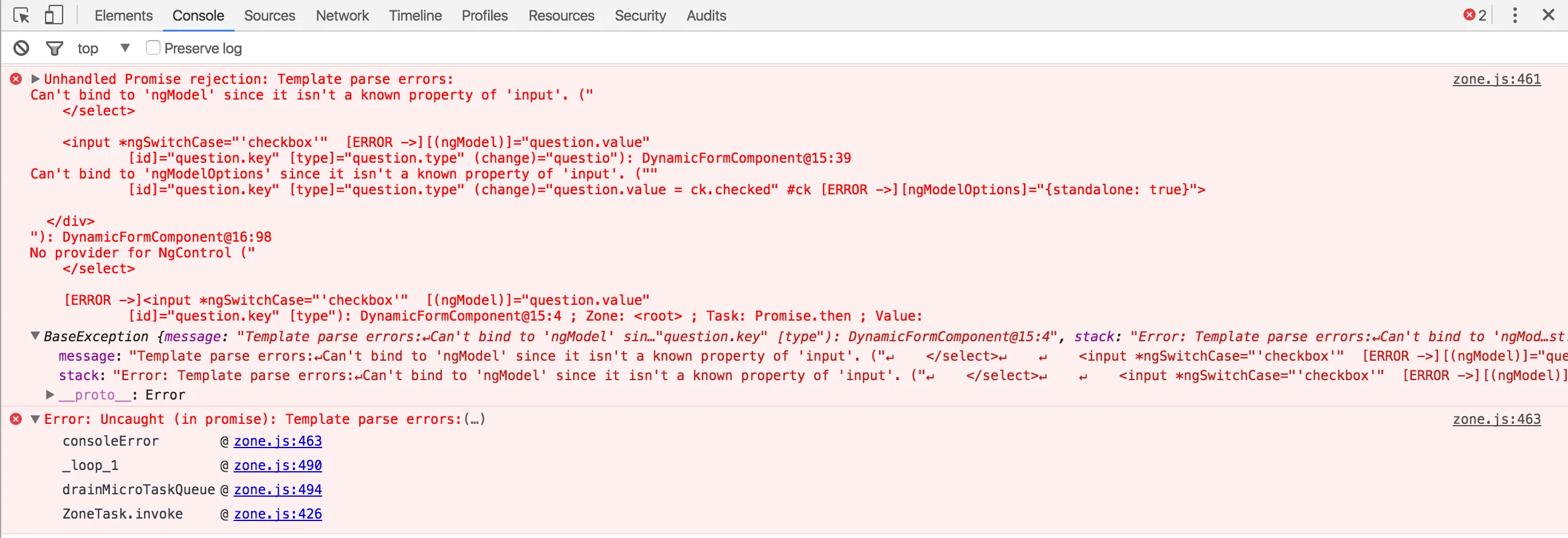
我对代码进行了一些更改,但出现错误。
如何解决这个错误?
您可以在此处找到完整的代码:http://plnkr.co/edit/SL949g1hQQrnRUr1XXqt?p=preview,该代码在plunker上运行正常,但在我的本地系统上却不行。
Html代码:
<div>
<form [formGroup]="form">
<div *ngFor="let question of questions" class="form-row">
<label [attr.for]="question.key">{{question.label}}</label>
<div [ngSwitch]="question.controlType">
<input *ngSwitchCase="'textbox'" [formControlName]="question.key"
[id]="question.key" [type]="question.type" [(ngModel)]="question.value">
<select [id]="question.key" [(ngModel)]="question.value" *ngSwitchCase="'dropdown'" [formControlName]="question.key" >
<option *ngFor="let opt of question.options" [ngValue]="opt.key" >{{opt.value}}</option>
</select>
<input *ngSwitchCase="'checkbox'" [(ngModel)]="question.value"
[id]="question.key" [type]="question.type" (change)="question.value = ck.checked" #ck [ngModelOptions]="{standalone: true}">
</div>
<div class="errorMessage" *ngIf="!form.controls[question.key].valid">{{question.label}} is required</div>
</div>
<div class="form-row">
<button type="submit" [disabled]="!form.valid" (click)="onSubmit()">Save</button>
<button type="button" class="btn btn-default" (click)="cancel()">Cancel</button>
<button type="button" class="btn btn-default" (click)="clear()">Clear</button>
</div>
</form>
<div *ngIf="payLoad" class="form-row">
<strong>Saved the following values</strong><br>{{payLoad}}
</div>
</div>
组件代码:
import { Component, Input, OnInit } from '@angular/core';
import { FormGroup, REACTIVE_FORM_DIRECTIVES } from '@angular/forms';
import { QuestionBase } from './question-base';
import { QuestionControlService } from './question-control.service';
import { ControlGroup } from '@angular/common';
import {ChangeDetectorRef} from '@angular/core';
import { FormsModule } from '@angular/forms';
@Component({
selector: 'dynamic-form',
templateUrl: 'app/dynamicform/form.component.html',
directives: [REACTIVE_FORM_DIRECTIVES],
providers: [QuestionControlService]
})
export class DynamicFormComponent implements OnInit {
@Input() questions: QuestionBase<any>[] = [];
form: FormGroup;
payLoad:any;
payLoad2:any;
questiont: QuestionBase<any>;
questiond: QuestionBase<any>;
constructor(private qcs: QuestionControlService, private cdr: ChangeDetectorRef) { }
ngOnInit() {
this.form = this.qcs.toFormGroup(this.questions);
console.log("Form Init",this.questions);
this.questiont = JSON.parse(JSON.stringify(this.questions));
this.questiond = JSON.parse(JSON.stringify(this.questions));
}
onSubmit() {
this.payLoad = JSON.stringify(this.form.value);
this.payLoad2=this.payLoad;
this.questiont = JSON.parse(JSON.stringify(this.questions));
console.log("Submitted data",this.questions);
}
cancel(){
console.log("Canceled");
this.questions = JSON.parse(JSON.stringify(this.questiont));
}
clear(){
this.questions = JSON.parse(JSON.stringify(this.questiond));
this.questiont = JSON.parse(JSON.stringify(this.questiond));
console.log("Cleared");
this.cdr.detectChanges();
}
}