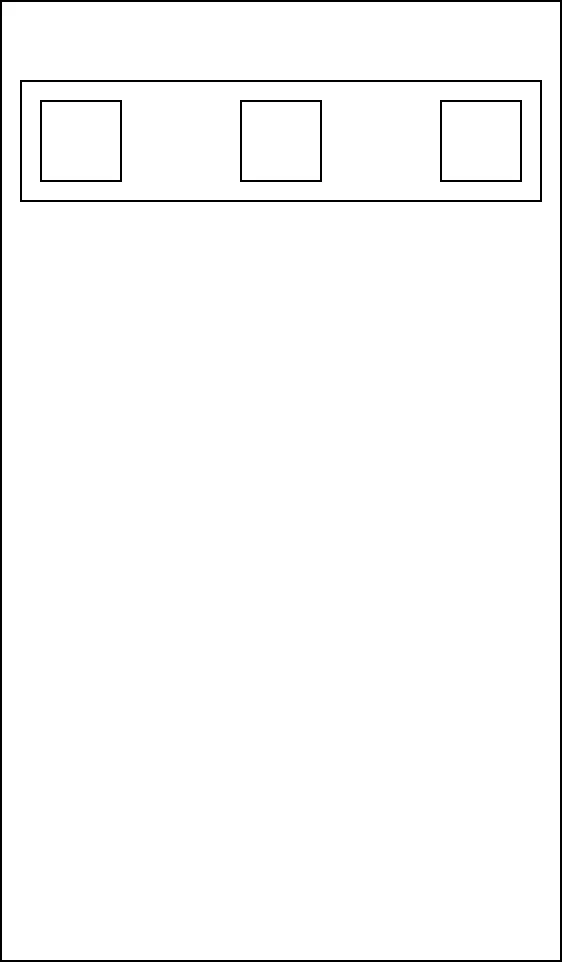
我想实现以下布局,希望将项目放置在屏幕的整个宽度上:
期望的布局: 实际布局:
这是我的RecyclerView项目的代码:
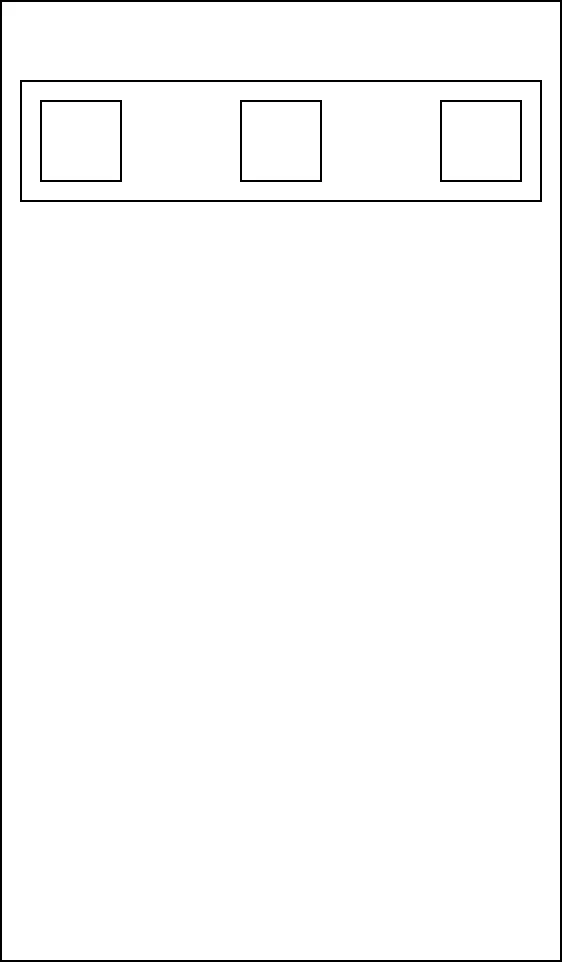
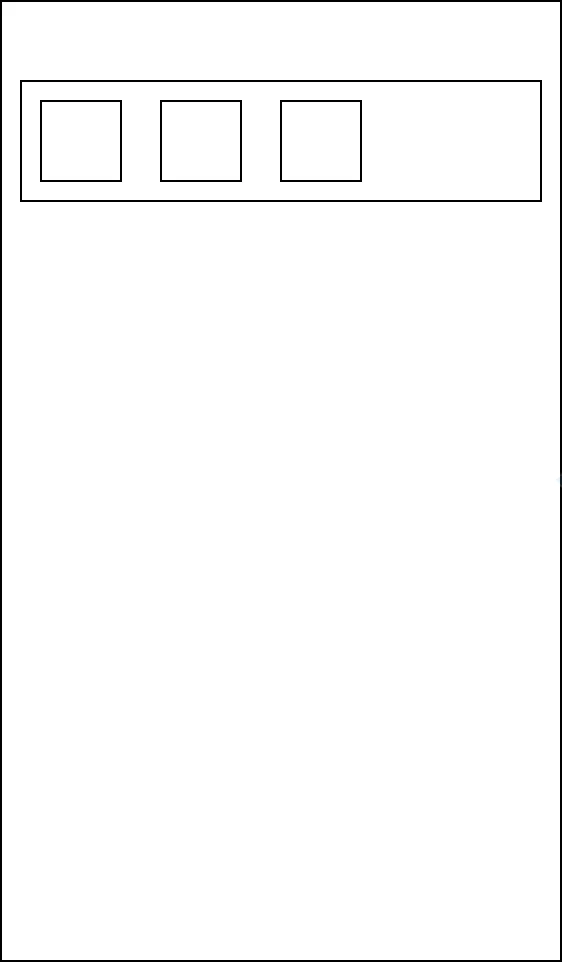
实际布局:
这是我的RecyclerView项目的代码:
期望的布局:
 实际布局:
这是我的RecyclerView项目的代码:
实际布局:
这是我的RecyclerView项目的代码:<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/size_8dp"
android:paddingStart="@dimen/size_20dp"
android:paddingEnd="@dimen/size_20dp"
android:paddingBottom="@dimen/size_8dp">
<ImageView
android:id="@+id/legendsItemIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toTopOf="@+id/text_legend_status_name"
/>
<TextView
android:id="@+id/text_legend_status_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="Low"
android:textSize="@dimen/text_size_8sp"
app:layout_constraintTop_toBottomOf="@+id/legendsItemIcon"
app:layout_constraintStart_toStartOf="@+id/legendsItemIcon"
app:layout_constraintEnd_toEndOf="@+id/legendsItemIcon"
app:layout_constraintBottom_toBottomOf="parent"
android:textColor="@color/legends_item_status_text_color"
android:layout_marginTop="@dimen/size_4dp"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
我该如何实现这个目标?

RecyclerView在父RecyclerView中。 - sagar suri