我正在使用Next.js中的tailwind,并使用此命令创建环境:npx create-next-app --example with-tailwindcss with-tailwindcss-app
除了一个问题,一切都正常。
- 我在
<span/>标记上使用断点,如果我使用除默认(xs)之外的所有断点,则我的设计正常工作,但如果我使用默认断点和其他断点,则默认/xs会应用于每个其他断点。
<span className=" text-xl text-red-500 sm:text-blue-500 md:text-indigo-500 lg:text-violet-500 font-semibold "> Hy, I am </span>
在我的代码中,text-red-500 适用于每个断点。
我知道我的语法是正确的,但是一些CSS文件加载上存在问题,我不知道应该针对哪些文件进行处理。
所有人的意见都可以接受。
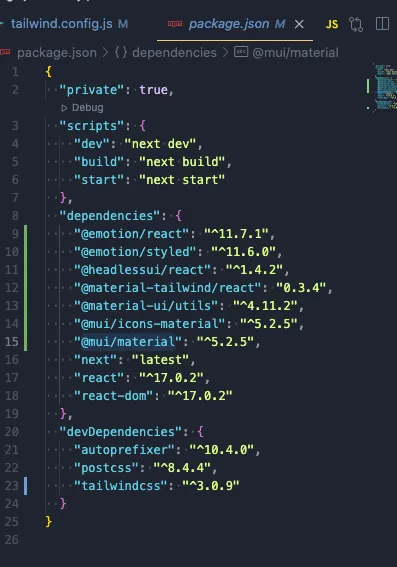
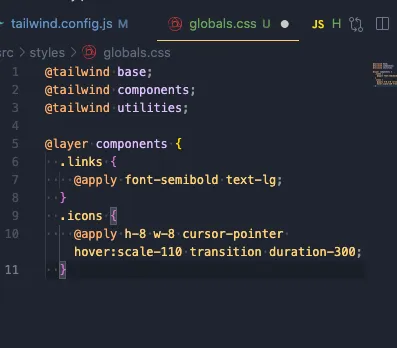
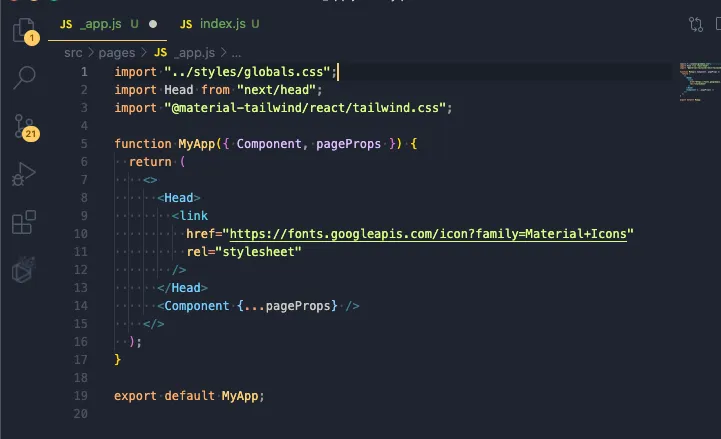
我还附加了一些项目中的文件。