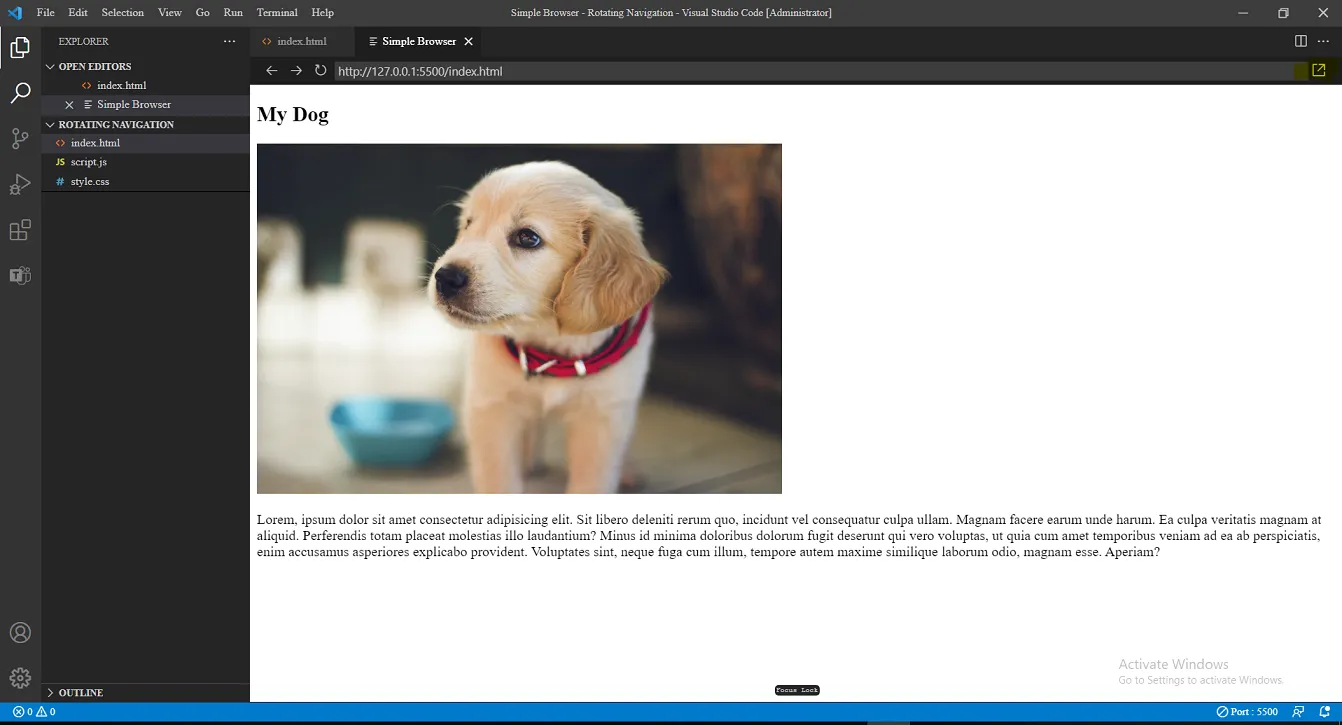
在 vscode 或任何扩展更新完成后,vscode 会显示一个发布说明。我可以在我的计算机上找到发布说明,它是一个 HTML 文件,我通过 vscode 打开它,但是 vscode 显示的是 HTML 代码,不像在浏览器中打开。
一般来说,我想在 vscode 中查看 HTML,而不是在浏览器中打开。我在互联网上搜索过,所有的方法都是通过 vscode 在浏览器中打开并查看 HTML 文件。
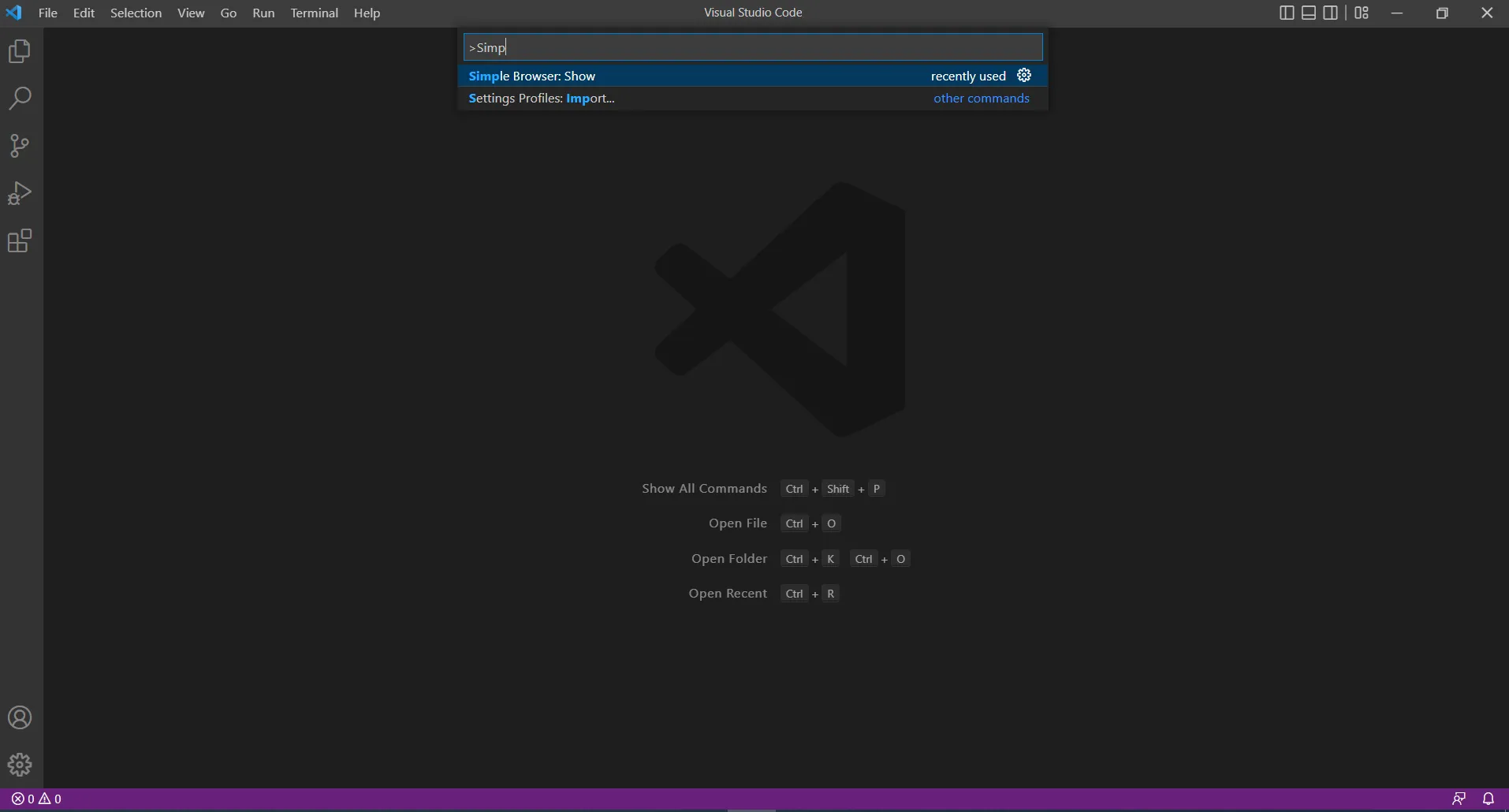
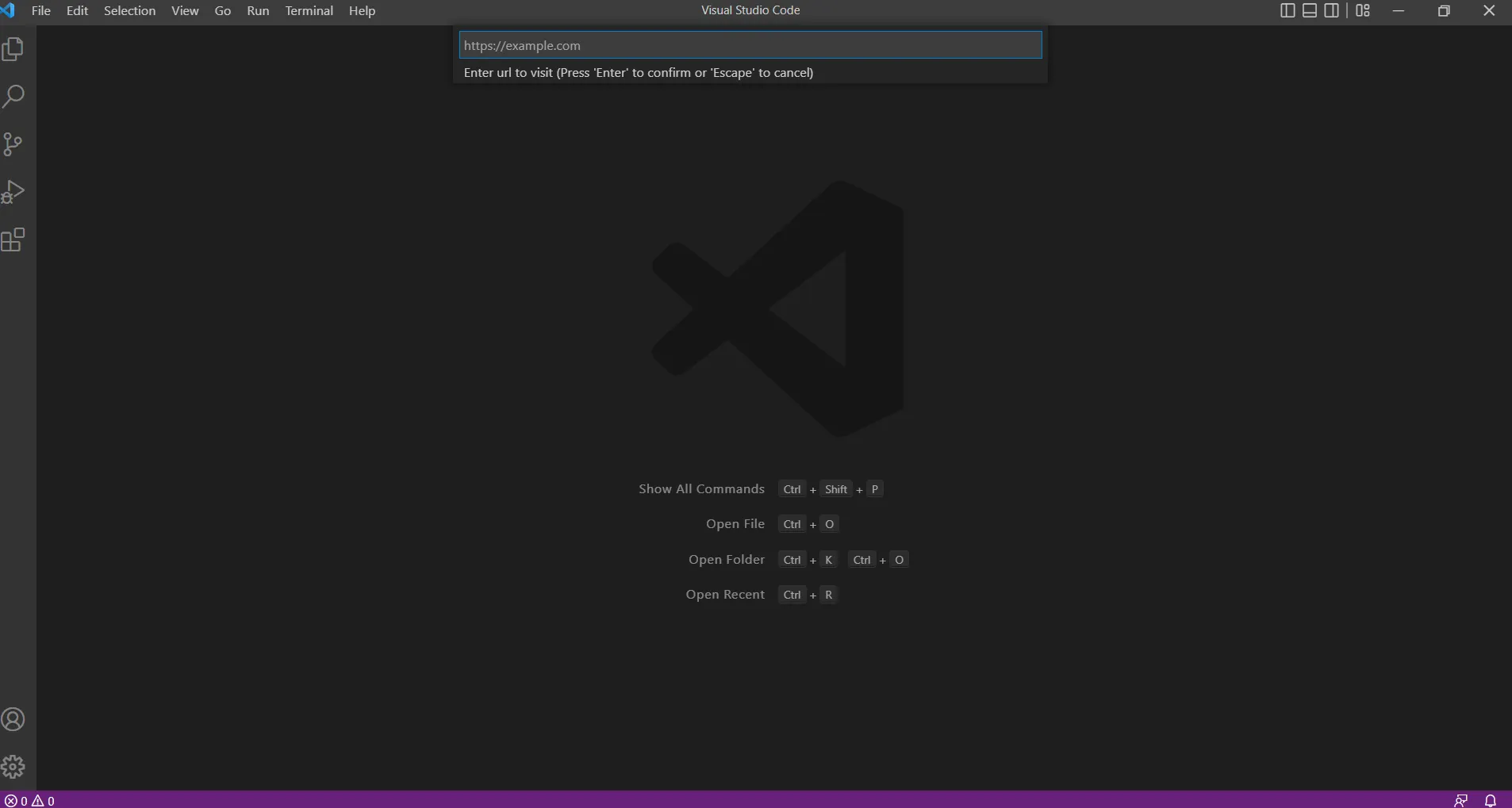
我知道 vscode 可以实现这个功能,但我不知道怎么做,哈哈。
谢谢。
一般来说,我想在 vscode 中查看 HTML,而不是在浏览器中打开。我在互联网上搜索过,所有的方法都是通过 vscode 在浏览器中打开并查看 HTML 文件。
我知道 vscode 可以实现这个功能,但我不知道怎么做,哈哈。
谢谢。