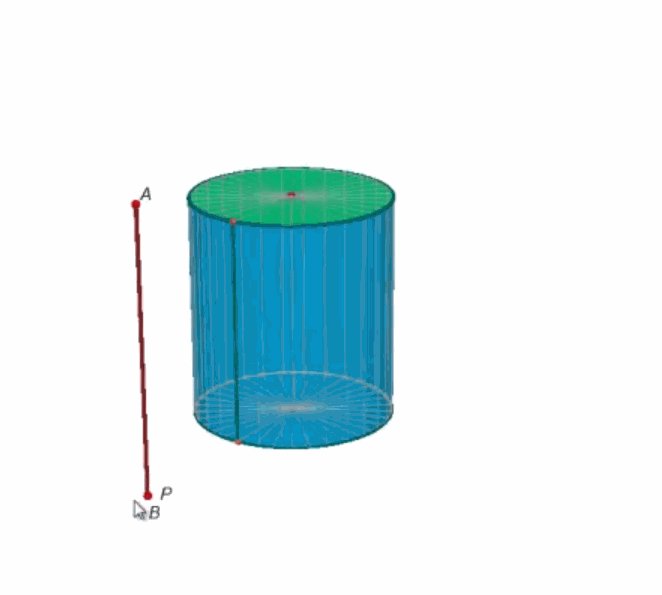
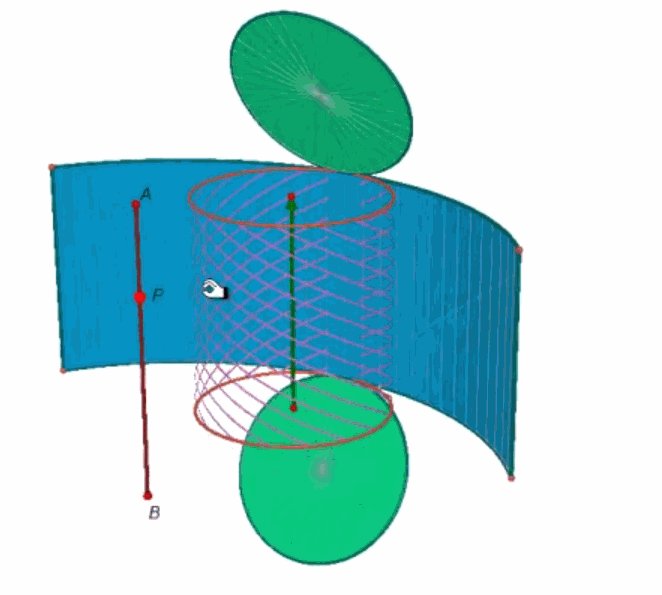
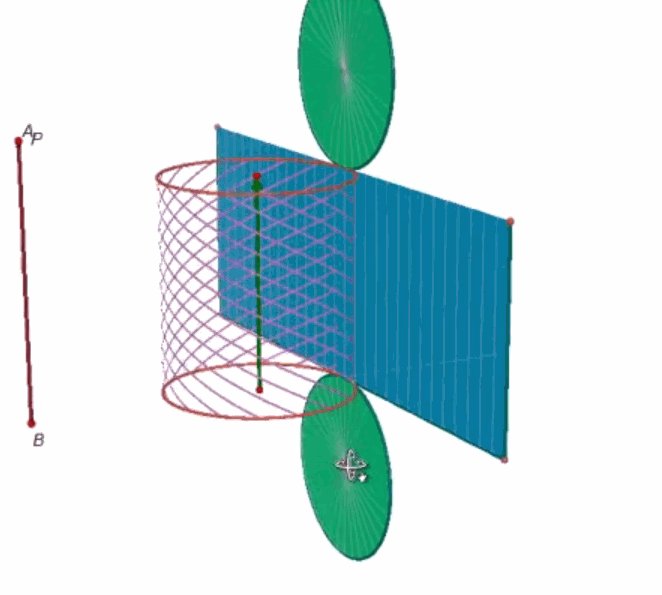
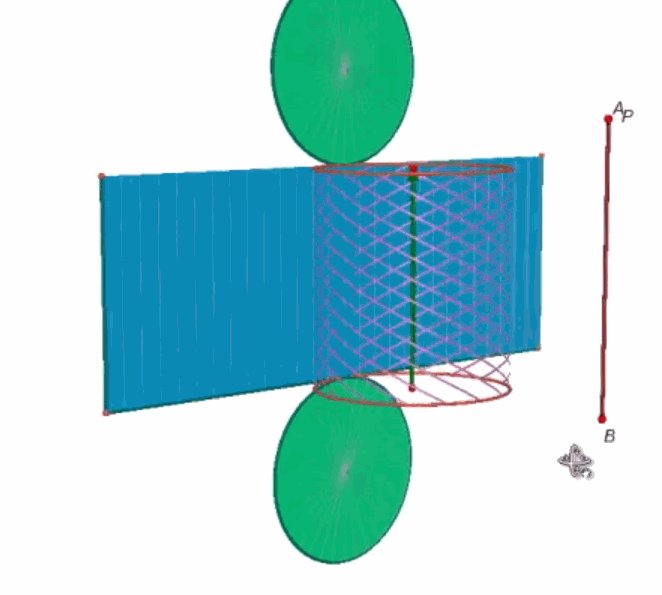
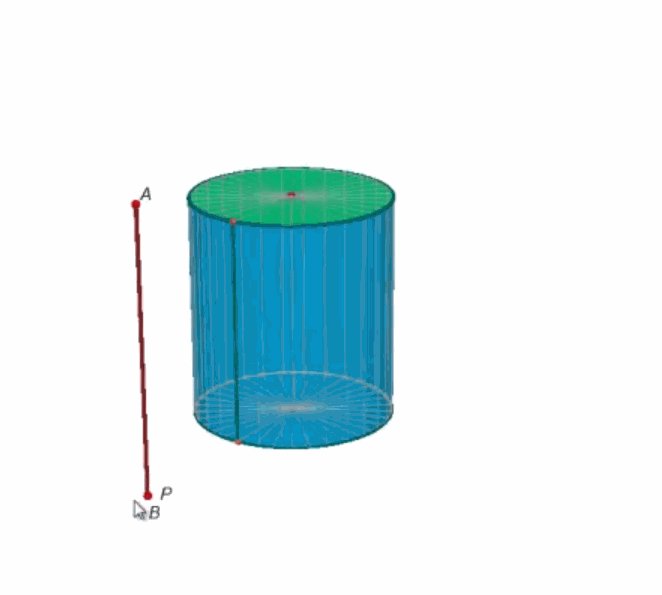
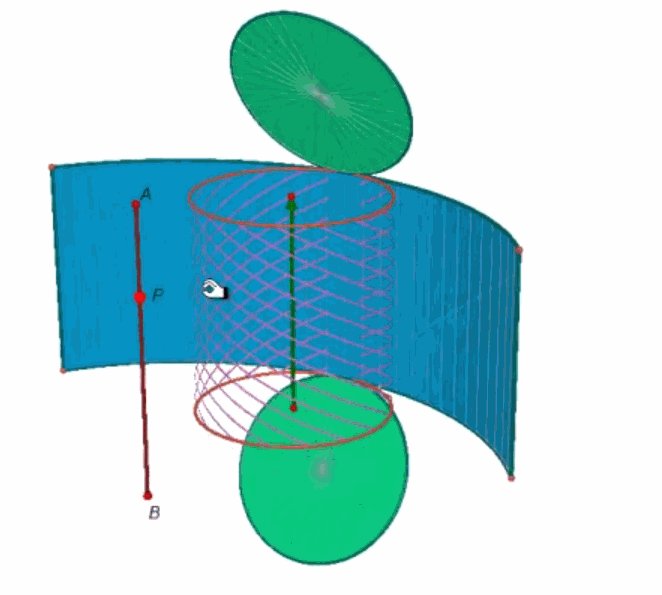
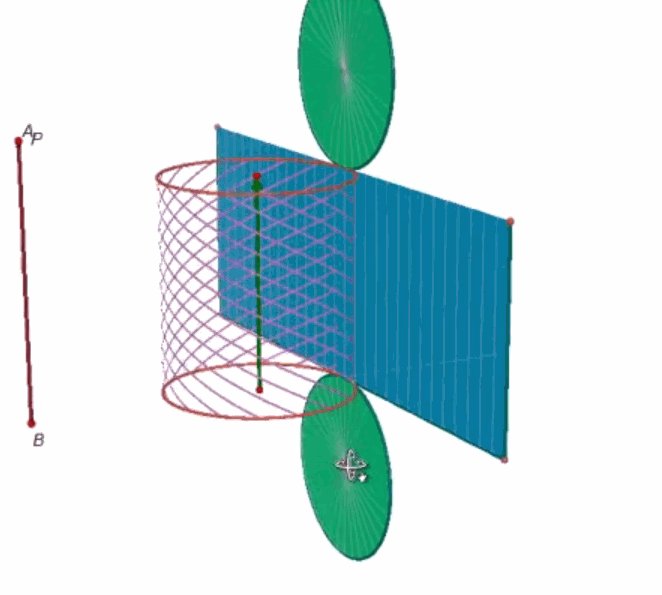
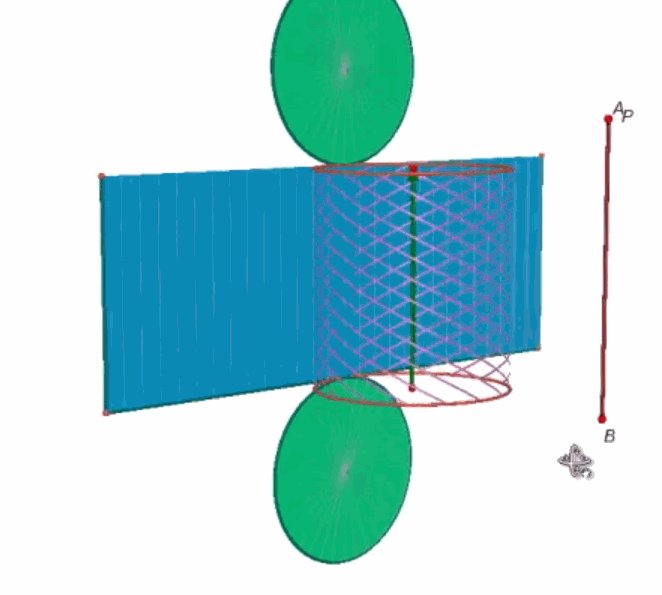
我想为学生制作一个圆柱体展开动画,以更好地理解圆柱体的三个表面。
它应该像这样(在youtube上找到):

我可以使用
THREE.CylinderGeometry绘制两个圆(底部和顶部)我可以使用
THREE.CylinderGeometry绘制不填充的侧面但是如何完成展开“矩形”的外部蓝色动画?
我以前从未使用过three.js进行动画制作,所以我也需要一些建议。谢谢。
我想为学生制作一个圆柱体展开动画,以更好地理解圆柱体的三个表面。
它应该像这样(在youtube上找到):

我可以使用THREE.CylinderGeometry绘制两个圆(底部和顶部)
我可以使用THREE.CylinderGeometry绘制不填充的侧面
但是如何完成展开“矩形”的外部蓝色动画?
我以前从未使用过three.js进行动画制作,所以我也需要一些建议。谢谢。
CircleGeometry用于表示圆
- 一个自定义Geometry用于展开平面Geometry()中,您定义顶点和面。然后,您可以使用您喜欢的缓动库来缓动它们。在每个update回调结束时添加geometry.verticesNeedUpdate=true;。
http://jsfiddle.net/2x4Lbvs0/7/
wrap和unwrap方法中。 - Mouloud85