我收到了一个使用tailwindcss编写的html文件,现在我正在尝试将其转换为普通的CSS格式。我找到了一种转换方法,可以仅转换类名,但这需要我手动从代码中提取成千上万个类名,然后重新粘贴。是否有工具可以让我上传整个html文件,然后自动生成CSS版本呢?或者我必须手动完成整个转换过程?我希望能在线完成,因为我不想安装大量第三方工具,学习它们的系统,进行转换,然后再卸载它们。
2个回答
3
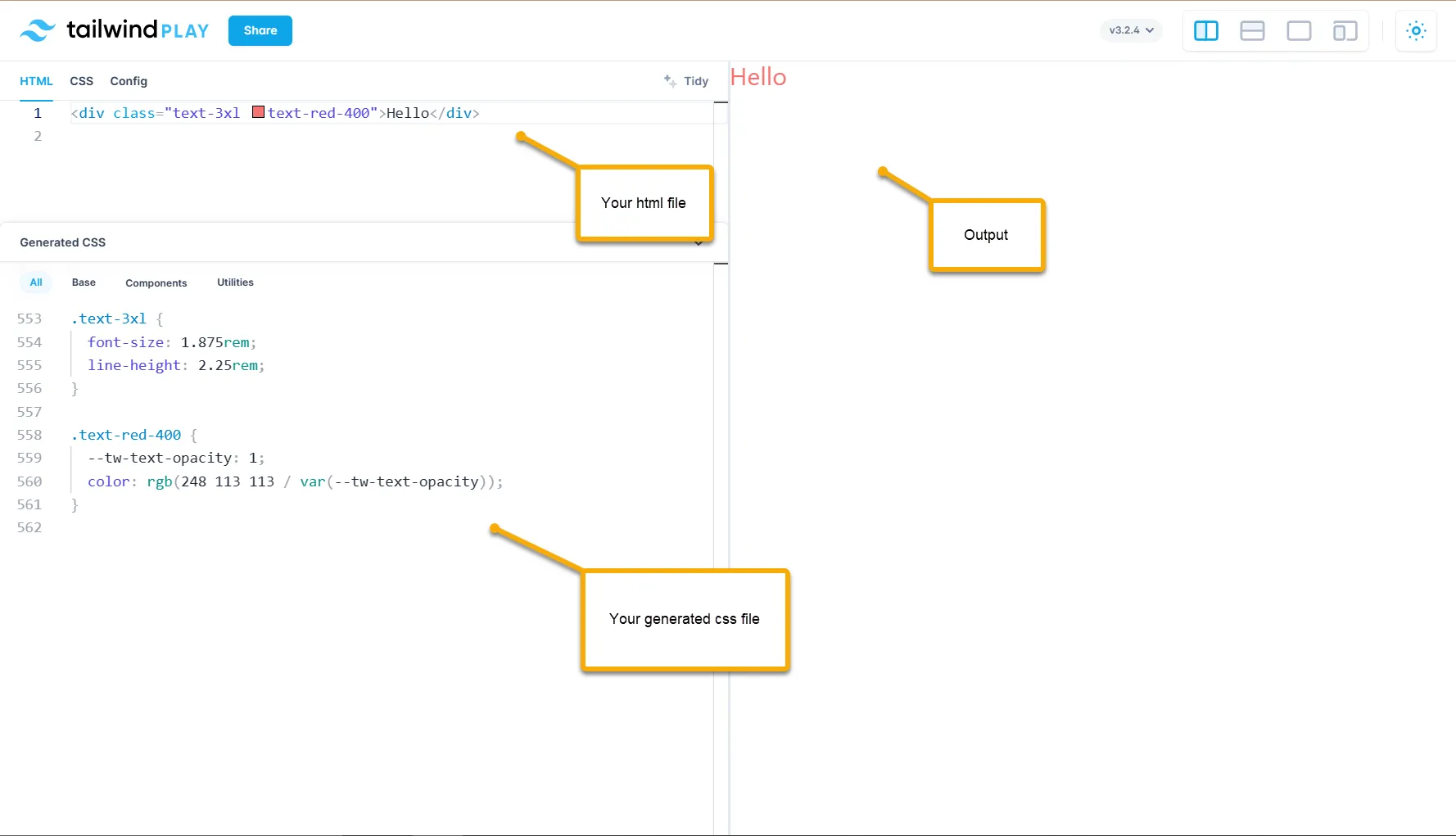
将你的html代码粘贴到tailwind-playground中
你可以在生成的css文件选项卡中访问css。
示例
当你在CSS中包含@tailwind base时(生成的css的前552行),Tailwind会自动注入这些样式
你可以通过在tailwind.config.cs中设置preflight = false来删除这些基础类。
module.exports = {
corePlugins: {
preflight: false,
}
}
- Agni Gari
0
你可以使用这个工具:https://tailwind-to-css.vercel.app/,将Tailwind CSS类转换为普通CSS。
- Foysal imran
1
那就是我所说的工具。为了让它正常工作,我必须手动提取所有的类,不能只是粘贴HTML文档并将其转换。如果我要提取每个tailwindCSS并进行转换,再将其粘贴回去,这将花费我数小时的时间。 - Matthew Verstraete
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接