在CSS中,display 可以使用 inline 和 inline-block 值。有人可以详细解释一下 inline 和 inline-block 之间的区别吗?
我到处搜索,最详细的解释告诉我inline-block 被视为 inline,但表现得像 block。但是它没有解释“表现为块级元素”的具体含义。这是否有任何特殊功能?
一个示例将是更好的答案。谢谢。
在CSS中,display 可以使用 inline 和 inline-block 值。有人可以详细解释一下 inline 和 inline-block 之间的区别吗?
我到处搜索,最详细的解释告诉我inline-block 被视为 inline,但表现得像 block。但是它没有解释“表现为块级元素”的具体含义。这是否有任何特殊功能?
一个示例将是更好的答案。谢谢。
内联元素:
块级元素:
内联块级元素:
来自W3Schools:
内联元素前后没有换行,并且容忍相邻的HTML元素。
块级元素上下有一些空白,并且不容忍任何相邻的HTML元素。
内联块级元素被放置在内联元素中(与相邻内容在同一行上),但其行为类似于块级元素。
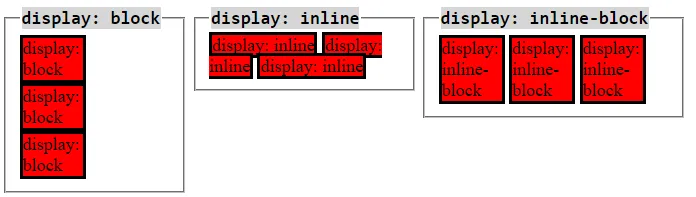
可视化结果如下图所示:

图片来自这个页面,该页面还详细介绍了这个主题。
inline 元素可以从一行开始并延续到下一行,而 inline-block 元素将整个块作为一个整体换行。 - herman
display也不是一个标签。 - BoltClock