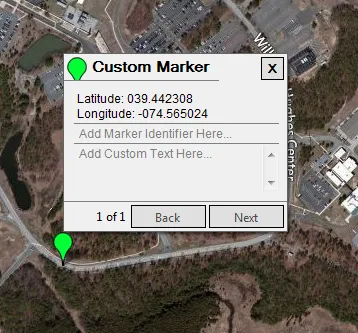
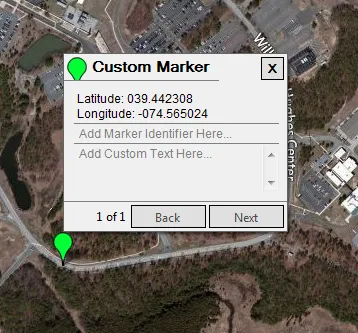
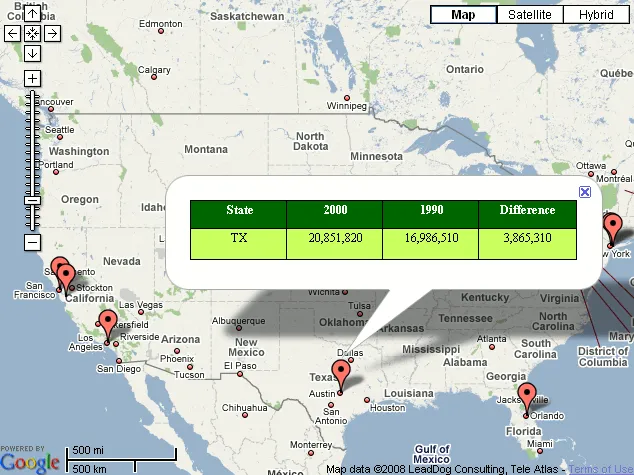
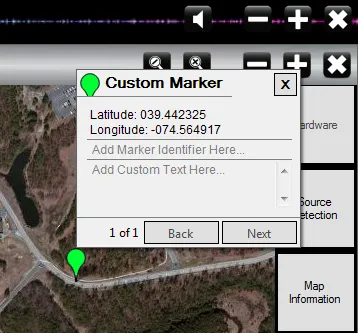
我修改了在CodeProject找到的SuperContextMenuStrip以满足我的一些项目需求。我将其用作GMap.NET Map Control上地图标记的工具提示。这是它的样子:


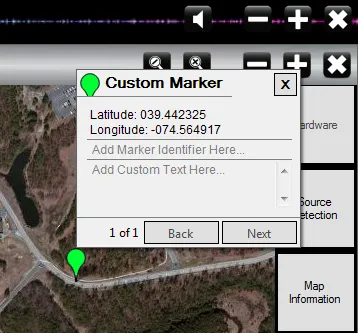
SuperContextMenuStrip的OnPaint方法来绘制GMap.NET控件下方的背景,但即使在标记挂在GMap.NET控件之外的情况下,这种方法也会失败。

我修改了在CodeProject找到的SuperContextMenuStrip以满足我的一些项目需求。我将其用作GMap.NET Map Control上地图标记的工具提示。这是它的样子:


SuperContextMenuStrip的OnPaint方法来绘制GMap.NET控件下方的背景,但即使在标记挂在GMap.NET控件之外的情况下,这种方法也会失败。

// this code assumes that the pixel 0, 0 (the pixel at the top, left corner)
// of the bitmap passed contains the color you wish to make transparent.
private static Region CreateRegion(Bitmap maskImage) {
Color mask = maskImage.GetPixel(0, 0);
GraphicsPath grapicsPath = new GraphicsPath();
for (int x = 0; x < maskImage.Width; x++) {
for (int y = 0; y < maskImage.Height; y++) {
if (!maskImage.GetPixel(x, y).Equals(mask)) {
grapicsPath.AddRectangle(new Rectangle(x, y, 1, 1));
}
}
}
return new Region(grapicsPath);
}
this.Region = CreateRegion(YourMaskBitmap);
去除透明度:
this.Region = new Region();
你可能已经从上面的代码中看出来了,创建区域在资源方面是很昂贵的。我建议,如果需要多次使用它们,可以将区域保存在变量中。如果以这种方式使用缓存区,很快就会遇到另一个问题。赋值第一次可以有效,但在后续调用中会出现ObjectDisposedException异常。
通过反射器进行简单的调查,你会发现Region属性的set访问器中有以下代码:
this.Properties.SetObject(PropRegion, value);
if (region != null)
{
region.Dispose();
}
使用完 Region 对象后应该将其释放!幸运的是,Region 对象是可克隆的,你只需要分配一个克隆即可保留原有的 Region 对象:
private Region _myRegion = null;
private void SomeMethod() {
_myRegion = CreateRegion(YourMaskBitmap);
}
private void SomeOtherMethod() {
this.Region = _myRegion.Clone();
}
Control的Region属性。在我的在线搜索中,从来没有出现过这个问题的答案。但它完美地解决了我的问题。然而,在我的情况下,我没有使用Bitmap来生成GraphicsPath。相反,我直接绘制了GraphicsPath。我的代码非常简单——它是一个带有左下角小点的圆角矩形。我使用了这段代码来绘制圆角矩形。 http://www.switchonthecode.com/tutorials/csharp-creating-rounded-rectangles-using-a-graphics-path 再次感谢! - Michael Mankus