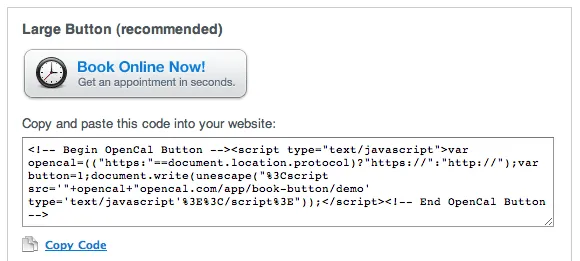
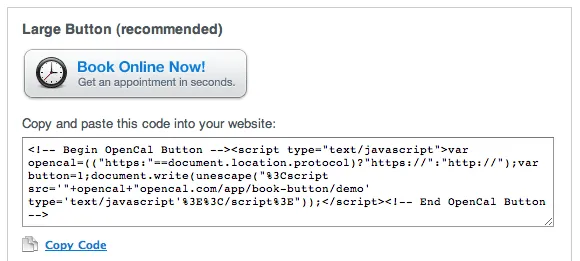
我正在处理一个项目,需要创建一个可嵌入的按钮。我只想提供一些代码给客户,并让他们把它放在他们网站上想要显示按钮的地方。有什么最好的方法吗?请看下面的图片作为例子:

如果有人能提供一些示例代码,我将非常感激。
我正在处理一个项目,需要创建一个可嵌入的按钮。我只想提供一些代码给客户,并让他们把它放在他们网站上想要显示按钮的地方。有什么最好的方法吗?请看下面的图片作为例子:

如果有人能提供一些示例代码,我将非常感激。
<a href="http://mysite.com/dosomething" title="DoSomething">Do Something</a>
或者您可以使用图像按钮:
<a href="http://mysite.com/dosomething" title="DoSomething">
<img src="http://mysite.com/images/a.jpg" alt="DoSomething" />
</a>
<script src="http://mysite.com/scripts/embedbutton.js">
document.write('<link rel="stylesheet" href="http://mysite.com/css/embedbutton.css" />');
document.write('<div id="mybutton" onclick="DoSomething(event);">DoSomething</div>');
function DoSomething()
{
/* action code here */
}
</script>
我认为JavaScript解决方案是你需要的。 创建一个JavaScript代码,用于编写您的按钮的HTML。例如,将代码放置在public/js/mybutton.js中。
var link = 'http://yoursite.com';
var text = '<div><a href="' + link + '"><img src="'
+ link
+ '/public/images/image.png" alt="Some alt text for the image" /></a></div>';
document.write(text);
接下来,在您的页面中提供一个脚本标签,让用户嵌入您的按钮。
<script src="http://yoursite.com/public/js/mybutton.js"></script>
<a href="http://yoursite.com">Blah</a>
然后请您的客户将此代码嵌入其网站中。显然,根据您需要在客户网站和您的网站之间交换的信息,可能会有额外的参数、JavaScript 代码等。
<img>标签并指向你网站上的图像,将其制作成一个图像按钮或其他东西。 - Darin Dimitrov