我正在寻找一种替代方案来迁移我的CSS - 已经在FF和Chrome上工作了 - 因为QtWebKit还没有渲染一些CSS3功能。
我有以下东西:
.fit {
width: -moz-calc(100% - 10px);
width: -webkit-calc(100% - 10px);
width: -o-calc(100% - 10px);
width: calc(100% - 10px);
}
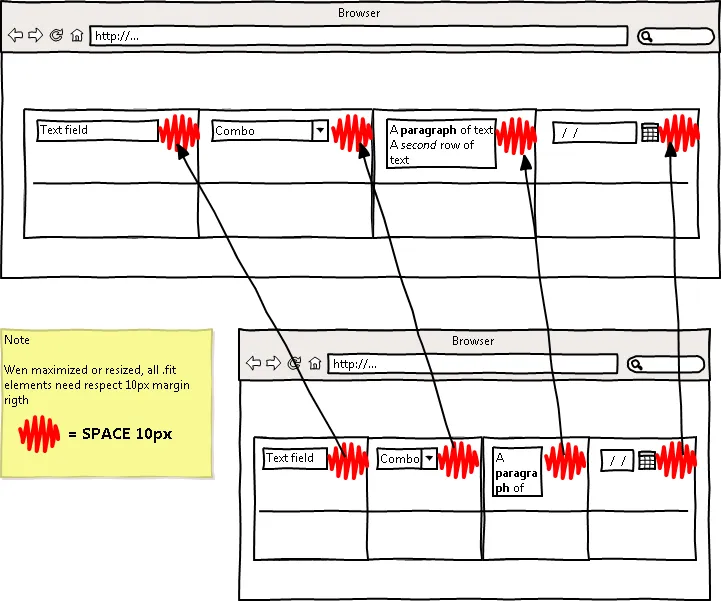
我希望有一个类,可以使所有元素都按照线框示例的显示方式进行布局。

注意: 几乎所有的CSS3特性都可以完美地渲染,但如前所述,*-calc()存在问题,找不到其他解决方案,例如使用margin-right、padding-right等。
@编辑: 我创建了一个代码片段http://jsfiddle.net/dj3hh/来展示期望的行为 - 您可以调整代码片段的大小,所有边距都与10px右对齐。我希望有一种新的方法来实现这一点,而不使用calc()。
calc- Ragen Dazs- 请提供一个 JSFiddle。
- 允许使用 jQuery 吗?
- Bram Vanroywidth:90%或类似的方式来逼近尺寸是可以的?如果您需要严格遵守10px的要求,您可以引入一个包装元素。 - Christoph