我正在为iOS7准备我的应用程序。我已经进行了转换,并与用户一起工作。 应用程序中的按钮看起来不像按钮,而是非常平坦。 有什么办法可以加边框或使它看起来像一个按钮吗?
8个回答
44
尝试这个,它会为按钮设置边框
#import <QuartzCore/QuartzCore.h>
btn.layer.borderColor = [UIColor blackColor].CGColor;
btn.layer.borderWidth = 1.0;
btn.layer.cornerRadius = 10;
- Shaik Riyaz
23
使用Swift和XCode 6,您可以做到这一点。
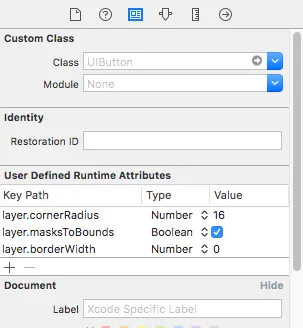
在Storyboard中单击UIButton元素,进入标识检查器。在用户定义的运行时属性中,输入:
layer.borderWidth number 1
如果您想要漂亮的圆角
layer.cornerRadius number 5
layer.maskToBounds boolean true
现在这会给你一个边框,但要设置颜色,你需要用代码来做。转到您的视图控制器,并从按钮中添加一个IBOutlet。请注意,在这种情况下,它是一个IBOutlet,而不是一个IBAction。例如:
@IBOutlet weak var xButton: UIButton!
在viewDidLoad函数中像下面这样调用它以设置颜色。
xButton.layer.borderColor = UIColor.whiteColor().CGColor
谢谢!
- mtisz
15
iOS7的设计原则已经发生了改变。然而,如果你想要更加扁平化的设计,但仍然希望使用一个自定义“像按钮一样突出”的按钮,你可以尝试使用这个开源组件集:
- Nikola Kirev
2
有没有一种方法可以将默认的返回按钮设置为与UIColor turquoiseColor相同的颜色? - user1509593
1嗯..我相信是这样的。在
appDidFinishLaunching:方法中添加以下代码[[[UIBarButtonItem] appearance] setTintColor:<你选择的颜色在这里>]; - Nikola Kirev2
在iOS 7中,有两种简化按钮的方法:
1>设置图像:就像使用setImage属性为按钮设置图像一样
2>设置边框颜色和边框宽度:
button.layer.borderWidth=1.0f;
button.layer.borderColor=[[UIColor blackColor] CGColor];
- Chris Alan
1
我建议您尝试使用其中一个iOS BootstrapButton库(或克隆)。只需将故事板中的UIButton更改为BButton即可。故事板中没有预览。
- cat
1
BButton是一个很棒且简单易用的替代方案。 - ohho
0
如果您使用了背景图片,请将按钮向后移动。 编辑器>排列>向后发送
- Nora
-3
- monkeyMoo
1
7至少在App Store中,它们并不是无边界的。 - hpique
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

_btn.layer.cornerRadius=8.0f;所以改变半径并设置浅灰色边框颜色,然后我想移除圆角矩形按钮类型属性,这样IOS7和之前的版本看起来就一样了。 - James...layer.shadowOpacity = 0.0f;,但我不能保证它起到了作用。 - JMD