我看到了这个问题,也看到了这个和其他一些问题,但是没有什么真正帮助了我。
我正在为我的列表视图构建一个快速操作DialogFragment,并尝试按照Android开发指南的要求设置自定义视图。
view_quick_action.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/white" >
<ImageView
android:id="@+id/quick_action_image"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="20dp"
android:scaleType="fitXY"
android:src="@drawable/windows1" />
<TextView
android:id="@+id/quick_action_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/quick_action_image"
android:layout_toRightOf="@+id/quick_action_image"
android:ellipsize="end"
android:singleLine="true"
android:text="Lilly"
android:textColor="#585858"
android:textSize="16sp" />
<TextView
android:id="@+id/quick_action_activity"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/quick_action_image"
android:layout_toRightOf="@+id/quick_action_image"
android:text="Updated 4 minutes ago"
android:textColor="#a3a3a3"
android:textSize="15sp" />
<ImageButton
android:id="@+id/popup_grid_leave"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:layout_below="@+id/quick_action_activity"
android:layout_margin="20dp"
android:layout_marginTop="30dp"
android:background="@color/transperent"
android:src="@drawable/ic_action_leave" />
<ImageButton
android:id="@+id/popup_grid_silence"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignBottom="@+id/popup_grid_leave"
android:layout_alignTop="@+id/popup_grid_leave"
android:layout_centerHorizontal="true"
android:background="@color/transperent"
android:src="@drawable/ic_action_silence" />
<ImageButton
android:id="@+id/popup_grid_mark_as_read"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignBottom="@+id/popup_grid_leave"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/popup_grid_leave"
android:layout_marginRight="15dp"
android:background="@color/transperent"
android:src="@drawable/ic_action_mark_as_read" />
</RelativeLayout>
QuickActionFragment.java
public class QuickActionFragment extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(mContext);
View v = LayoutInflater.from(mContext).inflate(
R.layout.view_quick_action, null, false);
// SET ALL THE VIEWS
builder.setTitle(null);
AlertDialog dialog = builder.create();
dialog.setView(v, 0, 0, 0, 0);
// this line didn't change anything
// dialog.getWindow().setBackgroundDrawable(new ColorDrawable(0));
return dialog;
}
}
在做了这一切之后,当我运行
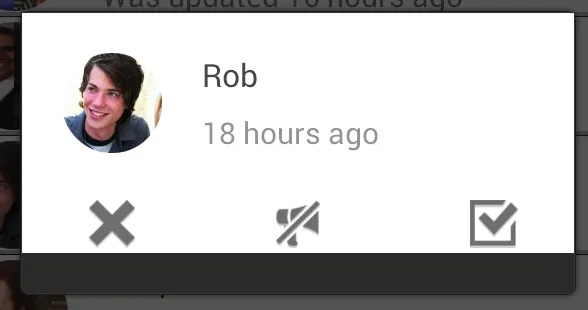
dialogFragment.show(getSupportedFragmentManager())时,我仍然会得到如图所示的黑色边框: 。你有什么想法如何解决这个问题吗?
。你有什么想法如何解决这个问题吗?
onCreateDialog中显示对话框,而不是在调用代码中吗? - thepooshstyle,但是什么也没有改变。 - thepoosh