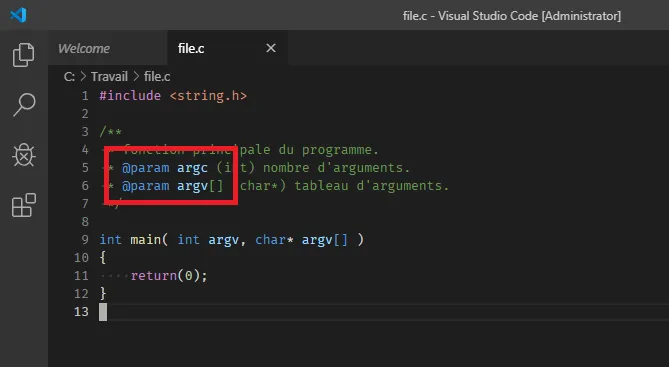
在没有扩展的情况下,VSCode中的C文件颜色如下:
红色方框是我遇到的问题所在。我发现使用与源代码相同颜色的注释会分散注意力。我希望找到一种方法来禁用 doxygen 高亮,或者至少减弱其颜色以减小其视觉影响。为了减轻它的影响,我一直在尝试使用
editor.tokenColorCustomizations 属性进行调整(如 Microsoft 在 此处 中记录的那样)来更改其颜色,但我无法定位到正确的组。对我而言,更好的解决方案是禁用所有 doxygen 高亮。无论如何,任何帮助都将不胜感激!