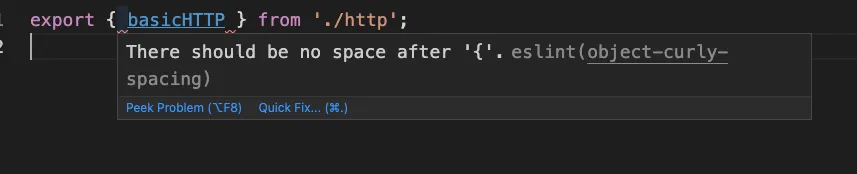
我正在使用prettier,并用firebase init和eslint选项初始化了我的项目。但是当我保存文件时,prettier扩展会在对象花括号中添加空格,就像这样:
export { basicHTTP } from './http';
这是我使用firebase init生成的 .eslintrc.js 文件:
module.exports = {
root: true,
env: {
es6: true,
node: true,
},
extends: [
'eslint:recommended',
'plugin:import/errors',
'plugin:import/warnings',
'plugin:import/typescript',
'google',
],
parser: '@typescript-eslint/parser',
parserOptions: {
project: ['tsconfig.json', 'tsconfig.dev.json'],
tsconfigRootDir: __dirname,
sourceType: 'module',
},
ignorePatterns: [
'/lib/**/*', // Ignore built files.
],
plugins: ['@typescript-eslint', 'import'],
rules: {
quotes: ['error'],
},
};