我有一个任务,需要在用户想要进行预测时添加一个带有百分比值的 ProgressBar 来显示进度。由于使用了过时的 ProgressDialog ,因此我没有使用它。这里,百分比值取决于从开始请求到完成请求所需的时间长度。我正在使用 Volley 从服务器获取数据。
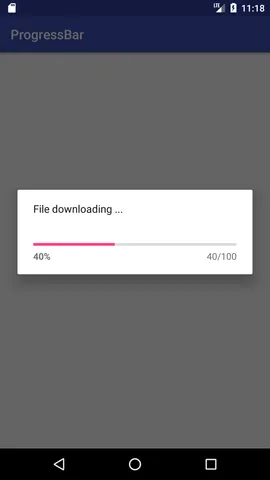
以下是我想要实现的样例图片:
我已经像这样做了:
我在警告对话框中实现了一个水平进度条(我使用这种方式是因为进度对话框已过时)。我想设置进度条的进度如下图所示。
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
view = inflater.inflate(R.layout.fragment_result_prediction, container, false);
predictProgress = (ProgressBar) view.findViewById(R.id.progressbarPredict);
AlertDialog.Builder(view.getContext());
builder.setCancelable(false); // if you want user to wait for some process to finish,
View v = inflater.inflate(R.layout.layout_loading_dialog, null);
builder.setView(v);
final AlertDialog dialog = builder.create();
submitPredictPlant.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.show();
predictProgress.setProgress(25);
predictProgress.setProgress(50);
predictProgress.setProgress(75);
predictProgress.setProgress(100);
dialog.dismiss();
我希望在进度条达到100时关闭对话框。但是这会导致以下错误:
java.lang.NullPointerException: Attempt to invoke virtual method 'void android.widget.ProgressBar.setProgress(int)' on a null object reference
我已经从builder.setview中使用的layout_loading_dialog引用了进度条。
这是layout_loading_dialog.xml文件。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="4"
android:gravity="center"
android:text="Please wait! This may take a moment." />
<ProgressBar
android:layout_width="match_parent"
android:id="@+id/progressbarPredict"
android:layout_height="wrap_content"
android:layout_weight="1"
style="?android:attr/progressBarStyleHorizontal"/>