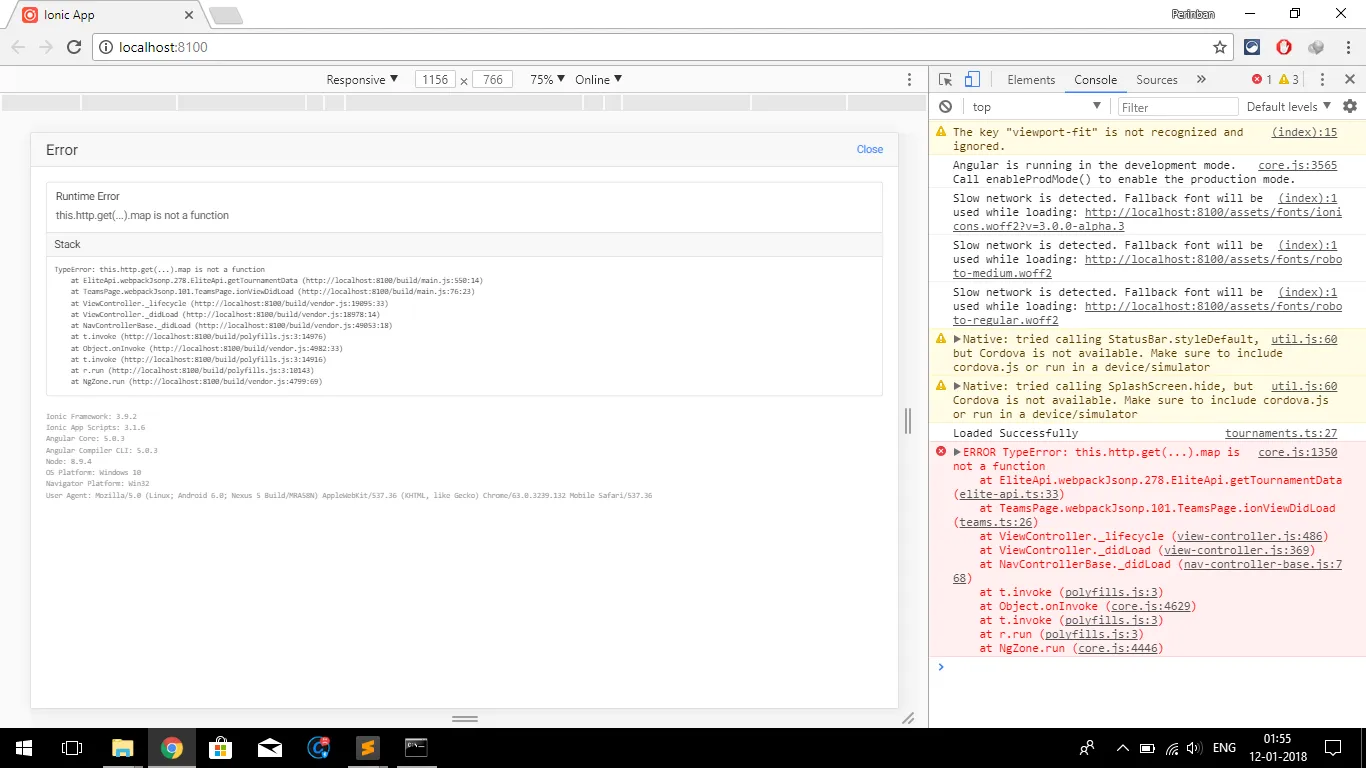
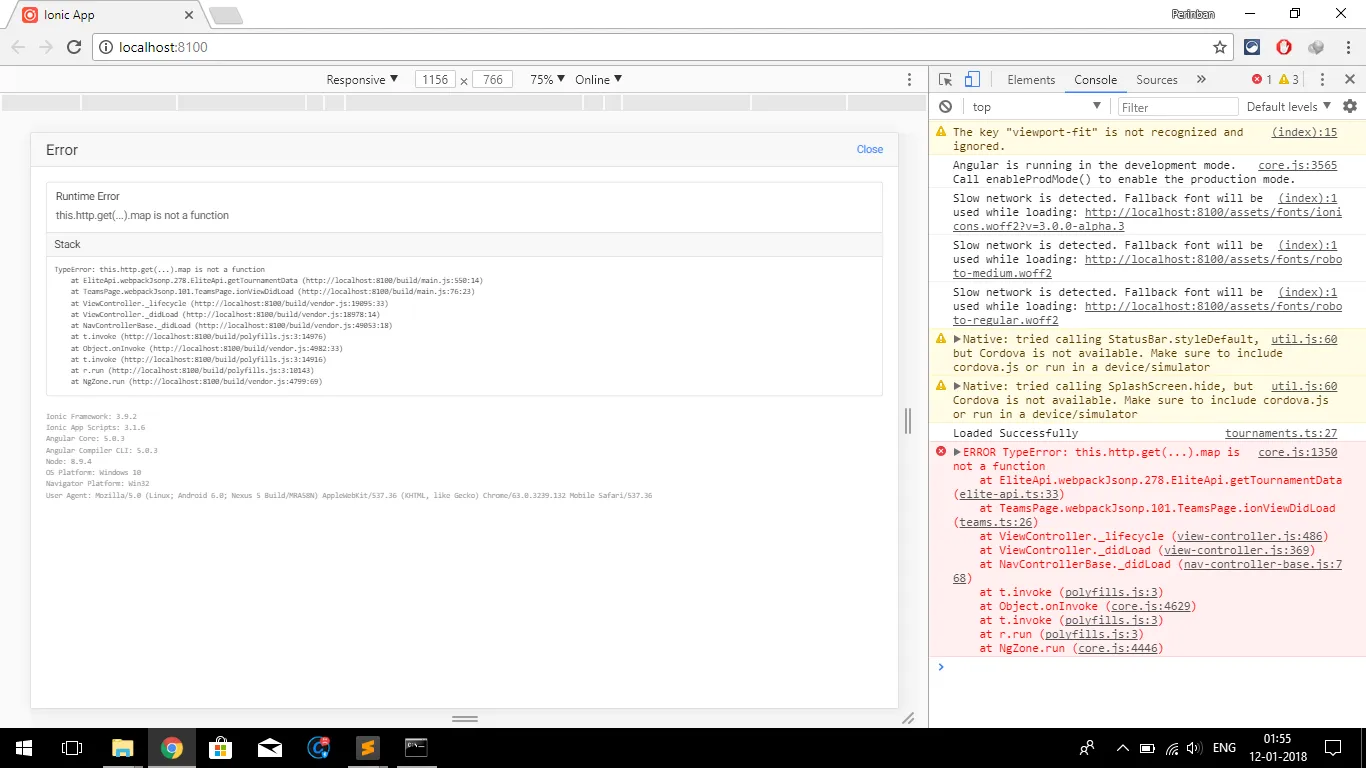
我正在使用Angular 5.0.3版本。当我创建一个Promise并尝试订阅它时,出现了错误。当我尝试执行代码时,会出现如上传图像中所示的错误 。我尝试了各种可能性来解决这个错误,但不幸的是我无法解决它。
Elite-api.ts
。我尝试了各种可能性来解决这个错误,但不幸的是我无法解决它。
Elite-api.ts
 。我尝试了各种可能性来解决这个错误,但不幸的是我无法解决它。
Elite-api.ts
。我尝试了各种可能性来解决这个错误,但不幸的是我无法解决它。
Elite-api.ts
import { Injectable } from '@angular/core';
import { Http,Response } from '@angular/http';
//import { HttpClient } from "@angular/common/http";
//import 'rxjs';
//import 'rxjs/add/operator/map'
import { map } from 'rxjs/operators';
//import 'rxjs/add/operator/catch';
import { Observable } from 'rsjs/Observable';
@Injectable()
export class EliteApi{
private baseUrl = 'https://elite-schedule-c1e63.firebaseio.com//';
currentTourney:any = {};
constructor(private http: Http){}
getTournaments(){
return new Promise(resolve => {
this.http.get(`${this.baseUrl}/tournaments.json`)
.subscribe((res: Response) => resolve(res.json()));
});
}
getTournamentData(tourneyId) : Observable<any>{
return this.http.get('${this.baseUrl}/tournaments-data/${tourneyId}.json')
.map((res: Response) => {
this.currentTourney = res.json();
return this.currentTourney;
});
}
}
teams.js
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { TeamHomePage } from '../team-home/team-home';
import { EliteApi } from '../../shared/elite-api'
@IonicPage()
@Component({
selector: 'page-teams',
templateUrl: 'teams.html',
})
export class TeamsPage {
public teams = [];
constructor(public navCtrl: NavController,
public navParams: NavParams,
private eliteApi: EliteApi)
{}
ionViewDidLoad(){
let selectedTourney = this.navParams.data;
this.eliteApi.getTournamentData(selectedTourney.id).subscribe(data => {
this.teams = data.teams;
});
}
itemTapped($event, team){
this.navCtrl.push(TeamHomePage,team);
}
}
tournaments.ts
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { TeamsPage } from '../teams/teams';
import { EliteApi } from '../../shared/elite-api'
@IonicPage()
@Component({
selector: 'page-tournaments',
templateUrl: 'tournaments.html',
})
export class TournamentsPage {
public tournaments:any;
constructor(
public navCtrl: NavController,
public navParams: NavParams,
private eliteApi : EliteApi) {
}
ionViewDidLoad(){
this.eliteApi.getTournaments().then(data => this.tournaments = data);
console.log("Loaded Successfully");
}
itemTapped($event, tourney){
this.navCtrl.push(TeamsPage, tourney);
}
}