我正在使用PhoneGap桌面应用程序(在桌面应用程序中使用“创建文件”自动生成文件),并使用Atom编辑器和Firebase进行此项目。总结我的项目,它只是某种调查,所以用户必须填写一些表格。
我无法将表格详细信息上传到Firebase。我确信Firebase已正确连接,因为我能够从Firebase检索数据并在控制台中显示。但它就是无法将表单数据存储其中。
这是我的HTML页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<script type="text/javascript" src="cordova.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<title>AMT Survey</title>
</head>
<body>
<a href="index.html"><img src="img/back.png" style="width:8%;"></a><br>
<form id="amtForm">
<b style="font-size: 27px;">AMT <p></b>
<b class=fs>Screen by: </b><br><input type="text" name="screenby" id="screenby"><br>
<b class=fs>Name of client:</b> <br><input type="text" name="client" id="client"><br>
<b class=fs>Date: </b><br><input type="date" name="date" id="date"><p>
<input type="submit" class="button" value="Submit">
<!--<button (click)="postData(name)">submit</button>-->
</form>
<script src="https://www.gstatic.com/firebasejs/4.6.2/firebase.js"></script>
<script scr="main.js"></script>
</body>
</html>
这是我的 JavaScript 文件。
// Initialize Firebase
(function() {
const config = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: ""
};
firebase.initializeApp(config);
}());
//reference messages collection
var nameRef = firebase.database().reference('name');
// listen for form submit
document.getElementById('amtForm').addEventListener('submit',submitForm);
function submitForm(e){
e.preventDefault();
var name = getInputVal('name');
var client = getInputVal('client');
var date = getInputVal('date');
saveMessage(name,client,date);
}
function getInputVal(id){
return document.getElementById(id).value;
}
function saveMessage(name,client,date){
var newMessageRef = nameRef.push();
newMessageRef.set({
name:name,
client:client,
date:date
});
}
/*
postData(name){
firebase.database().ref().push({name:name});
}
*/
这些代码来自YouTube视频教程,他似乎没有遇到和我一样的错误。这是视频链接: https://www.youtube.com/watch?v=PP4Tr0l08NE。
我的代码有什么问题吗?或者可能是我的设置有误?或者其他原因?
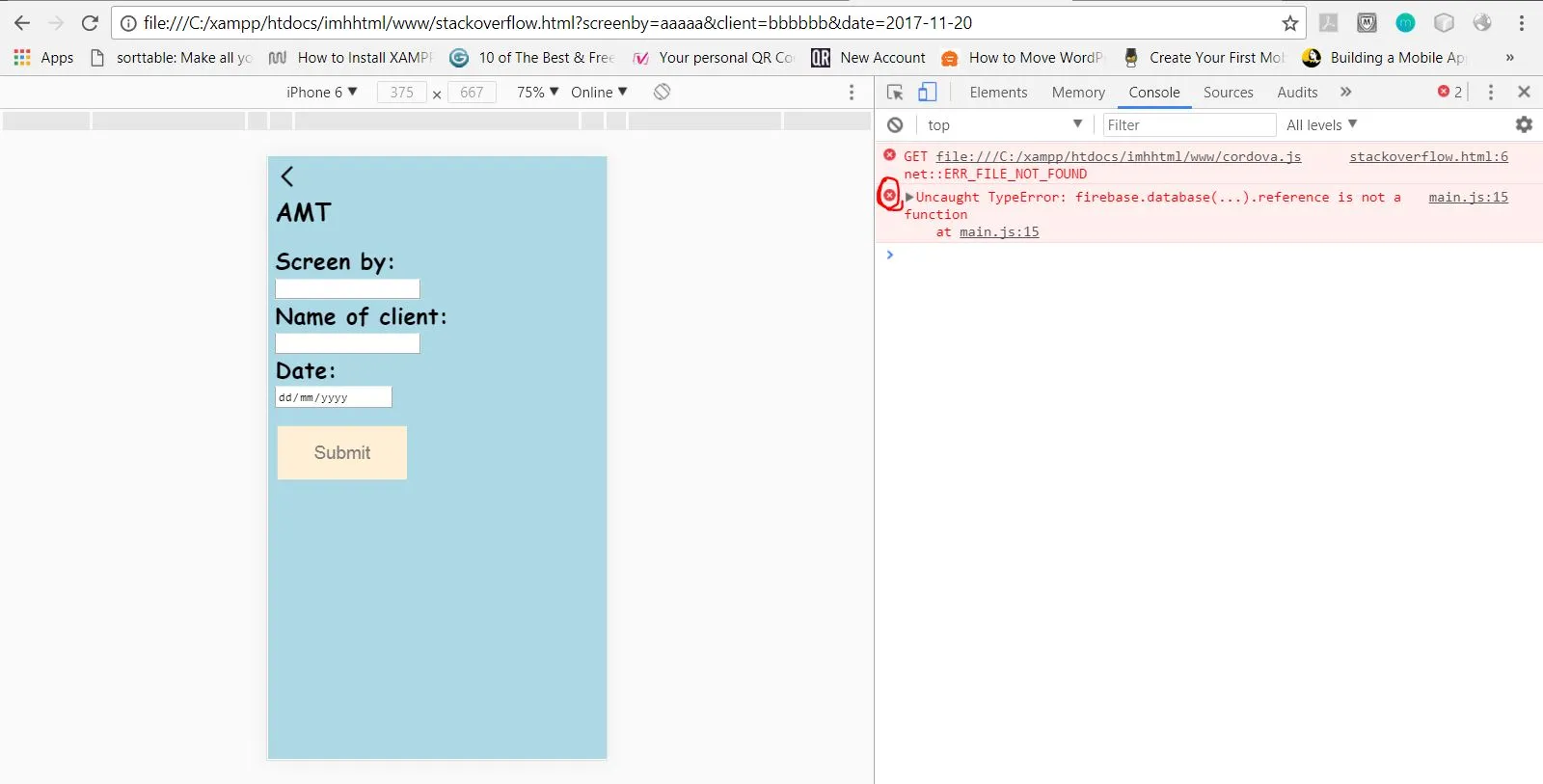
希望这个截图能帮助截图,下划线是我在文本框中键入的值。
这表明数据已被读取,但某种方式它并没有进入Firebase。
FYI:cornova.js脚本不影响连接。这不是致命错误。