我在我的导航栏下拉菜单和购物车下拉菜单中遇到了问题。
我不确定如何解决这个问题(我对css的z-index没有坚实的知识)。
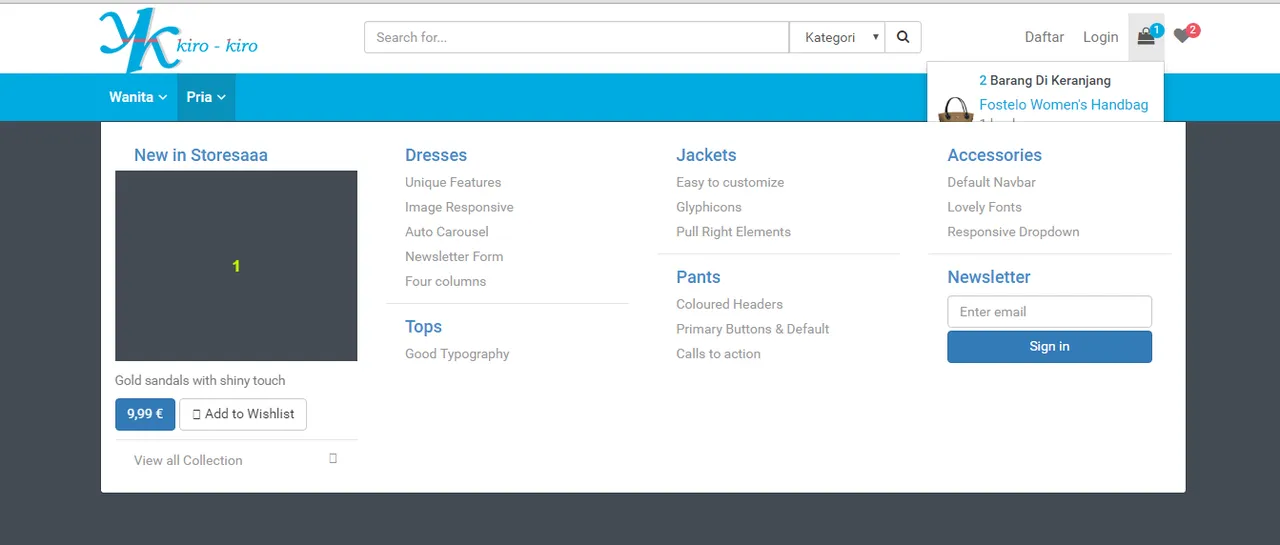
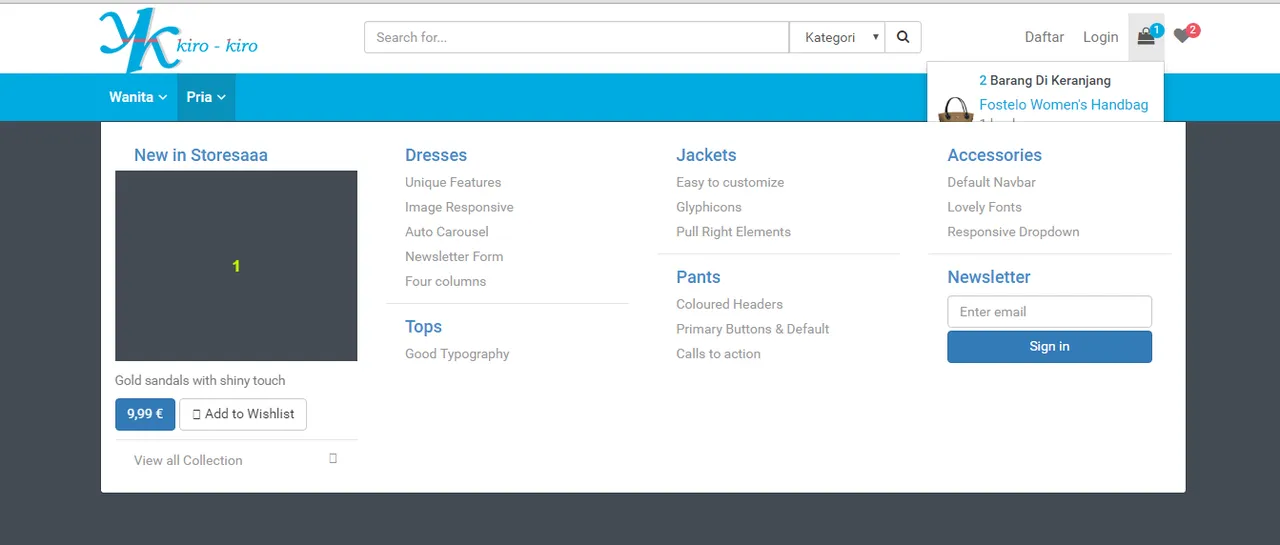
我想要的是购物车菜单下拉框保持在导航栏菜单下拉框的顶部。
我已经更改了两个下拉菜单的z-index,但并没有起作用。 谢谢。
以下是图片: 以下是工作的jsfiddle:
https://jsfiddle.net/nmdh5vmv/2/
以下是工作的jsfiddle:
https://jsfiddle.net/nmdh5vmv/2/
我不确定如何解决这个问题(我对css的z-index没有坚实的知识)。
我想要的是购物车菜单下拉框保持在导航栏菜单下拉框的顶部。
我已经更改了两个下拉菜单的z-index,但并没有起作用。 谢谢。
以下是图片:
 以下是工作的jsfiddle:
https://jsfiddle.net/nmdh5vmv/2/
以下是工作的jsfiddle:
https://jsfiddle.net/nmdh5vmv/2/