我遇到了使用ajax重新加载局部视图的问题。
我的国家表单在一个局部视图中,最初当我加载主页面时,所有内容都可以正常渲染。
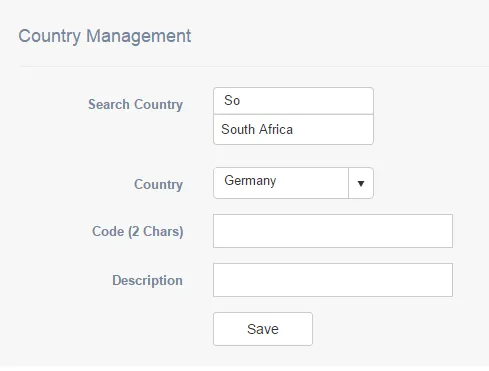
如下图所示,我可以使用自动完成搜索国家,并从下拉框中选择国家(两者均为kendo-mvc控件):
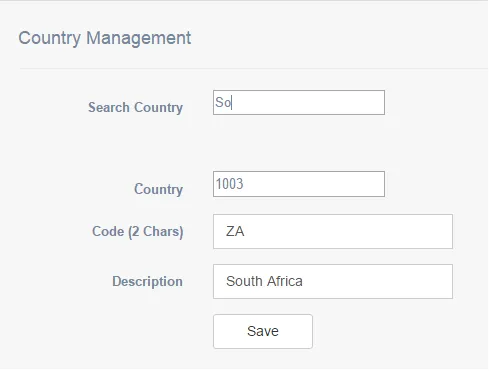
问题出现在我从自动完成中选择一个国家并尝试通过ajax加载所选国家的信息时。表单被重新加载,信息被显示,但是控件没有正确地呈现。自动完成停止工作,下拉框呈现为普通文本框,显示CountryID而不是Country名称。
我的视图代码:
@using (Html.BeginForm("Index", "CountryManagement", FormMethod.Post, new { id = "country-form" }))
{
@Html.ValidationSummary(true);
<div id="form-content">
@Html.Partial("_CountryForm", Model)
</div>
}
在我的部分视图中的代码
<div class="form-group">
@Html.Label("Search Country", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-3">
@(Html.Kendo().AutoCompleteFor(m => m.Search)
.DataTextField("Designation")
//.DataValueField("CountryID")
.Filter("contains")
.MinLength(2)
.DataSource(d => { d.Read(r => r.Action("SearchCountry", "Common")); })
.Events(e => e.Change("onChange")).Deferred()
)
</div>
</div>
我的控制器中的代码
[HttpPost]
public PartialViewResult Edit(int id)
{
//HTTP GET: api/Country/CountryDetails?id={id}&lang={lang}
dynamic model = //code to get selcted country data
return PartialView("_CountryForm", model);
}
我的 .js 文件中的代码
function onChange() {
if ($("#Search").data("handler")) {
var data = $("#Search").data("handler").dataSource.data();
var country = data.find(x => x.Designation == $("#Search").val());
console.log("Country")
if (country) {
var request = $.post('/CountryManagement/Edit', { id: country.CountryID });
request.success(function (data) {
$("#form-content").html(data);
});
}
}
}
页面加载时生成的HTML代码(仅限自动完成和下拉列表)。
<div class="form-group">
<label class="control-label col-md-2" for="Search_Country">Search Country</label>
<div class="col-md-3">
<span tabindex="-1" role="presentation" class="k-widget k-autocomplete k-header k-state-default k-state-hover"><input data-val="true" data-val-length="Description must have between 1 and 150 characters" data-val-length-max="150" data-val-length-min="1" id="Search" name="Search" type="text" data-role="autocomplete" class="k-input" autocomplete="off" role="textbox" aria-haspopup="true" aria-disabled="false" aria-readonly="false" aria-owns="Search_listbox" aria-autocomplete="list" has-focus="false" style="width: 100%;"><span class="k-icon k-loading" style="display:none"></span></span>
</div>
</div>
<br>
<br>
<div class="form-group">
<label class="control-label col-md-2" for="Country">Country</label>
<div class="col-md-3">
<span class="k-widget k-combobox k-header"><span tabindex="-1" unselectable="on" class="k-dropdown-wrap k-state-default"><input name="CountryID_input" class="k-input" type="text" autocomplete="off" title="" role="combobox" aria-expanded="false" tabindex="0" aria-disabled="false" aria-readonly="false" aria-autocomplete="list" aria-owns="CountryID_listbox" has-focus="false" style="width: 100%;"><span tabindex="-1" unselectable="on" class="k-select"><span unselectable="on" class="k-icon k-i-arrow-s" role="button" tabindex="-1" aria-controls="CountryID_listbox">select</span></span></span><input data-val="true" data-val-number="The field CountryID must be a number." id="CountryID" name="CountryID" type="text" value="0" data-role="combobox" aria-disabled="false" aria-readonly="false" has-focus="false" style="display: none;"></span>
<span class="field-validation-valid text-danger" data-valmsg-for="CountryID" data-valmsg-replace="true"></span>
</div>
</div>
局部视图重新加载后生成的HTML代码(仅包含自动完成和下拉菜单)
<div class="form-group">
<label class="control-label col-md-2" for="Search_Country">Search Country</label>
<div class="col-md-3">
<input data-val="true" data-val-length="Description must have between 1 and 150 characters" data-val-length-max="150" data-val-length-min="1" id="Search" name="Search" type="text" value="South Africa">
</div>
</div>
<br>
<br>
<div class="form-group">
<label class="control-label col-md-2" for="Country">Country</label>
<div class="col-md-3">
<input data-val="true" data-val-number="The field CountryID must be a number." id="CountryID" name="CountryID" type="text" value="1003">
<span class="field-validation-valid text-danger" data-valmsg-for="CountryID" data-valmsg-replace="true"></span>
</div>
</div>
我不确定这是否是ASP.Net MVC部分视图、Kendo控件或某些脚本在部分视图重新加载时应该重新运行的问题。有人可以帮忙吗?