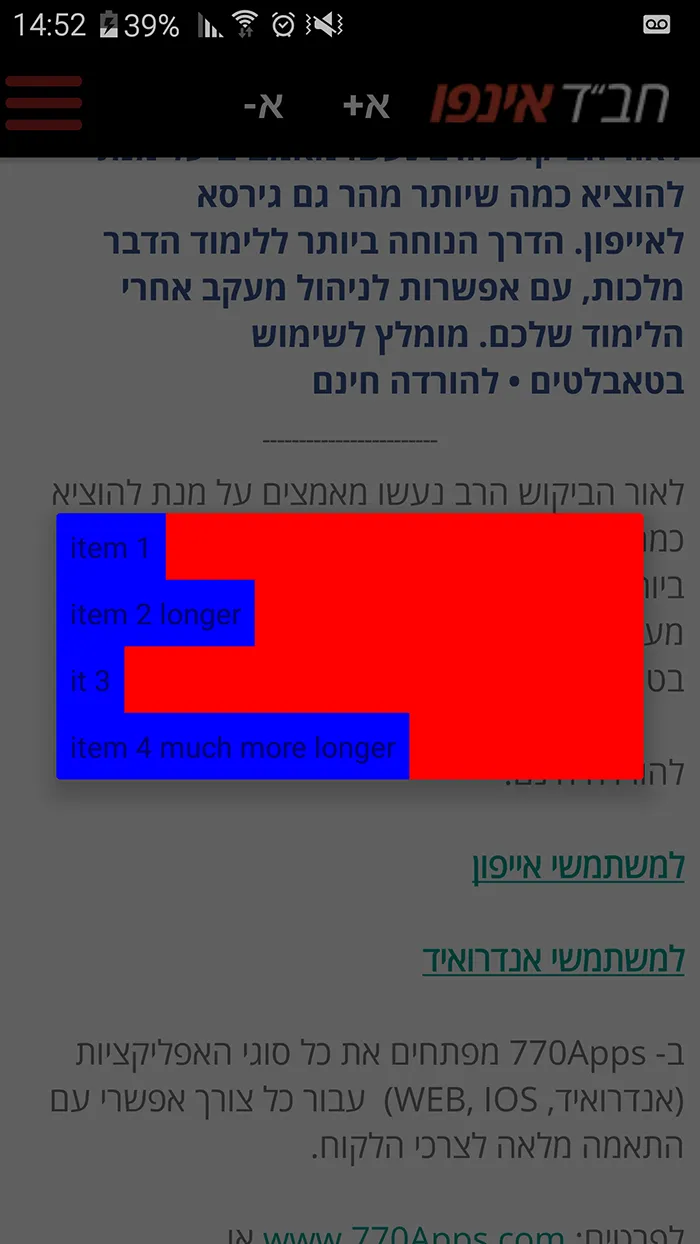
我正在尝试在对话框中创建一个仅包含字符串对象的简单 listView;问题是列表项没有设置为 match_parent:
列表视图是根元素:
<?xml version="1.0" encoding="utf-8"?>
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#ff0000"
android:id="@+id/lvLinks"
android:layout_height="match_parent"/ >
列表项:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:padding="7dp"
android:textSize="15sp"
android:background="#0000ff"
android:layout_height="match_parent" />
适配器:
ListView lv = (ListView) findViewById(R.id.lvLinks);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(context,R.layout.list_item_links,items);
lv.setAdapter(adapter);
我已在许多操作系统上进行了测试,这不是问题所在。
修复: 答案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#ff0000"
android:id="@+id/lvLinks"
android:layout_height="match_parent" />
</LinearLayout>

DialogFragment吗? - Lamorak