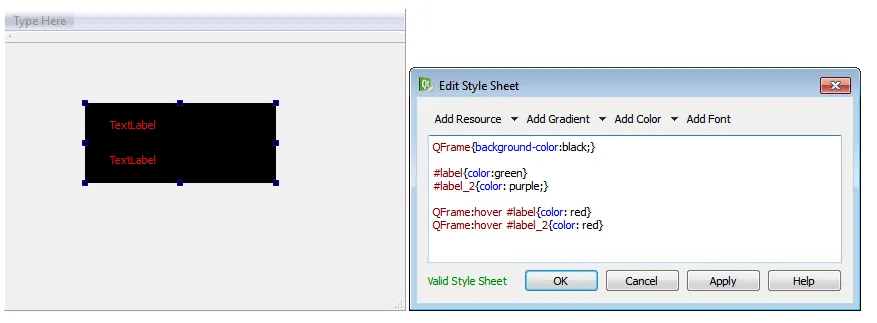
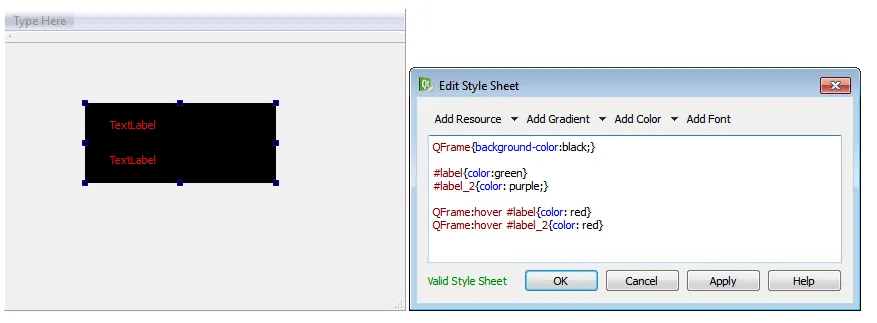
我正在尝试使用样式表设置QFrame内2个标签的hover状态颜色,但无论实际是否悬停,该框架都会获取悬停状态。如下图所示: 我有一个带有QLabel的QFrame。我将默认颜色设置为绿色和紫色。当我悬停在QFrame上时,两个标签的颜色应变为红色。 完全相同的CSS可用于HTML, 但我似乎无法使其与QT样式表一起正常工作。
我有一个带有QLabel的QFrame。我将默认颜色设置为绿色和紫色。当我悬停在QFrame上时,两个标签的颜色应变为红色。 完全相同的CSS可用于HTML, 但我似乎无法使其与QT样式表一起正常工作。
 我有一个带有QLabel的QFrame。我将默认颜色设置为绿色和紫色。当我悬停在QFrame上时,两个标签的颜色应变为红色。 完全相同的CSS可用于HTML, 但我似乎无法使其与QT样式表一起正常工作。
我有一个带有QLabel的QFrame。我将默认颜色设置为绿色和紫色。当我悬停在QFrame上时,两个标签的颜色应变为红色。 完全相同的CSS可用于HTML, 但我似乎无法使其与QT样式表一起正常工作。div{background-color:black; width:200px; height:100px;}
#label1{color: green;}
#label2{color: purple;}
div:hover #label1 {color: red;}
div:hover #label2 {color:red;}