我正在尝试使用css3和javascript创建类似temple run中的硬币动画,我尝试使用css3中的过渡来复制动画,但是我无法实现相同的效果。
是否有与网页上相同动画的示例?或者可以有人帮助我实现这个动画。
更新:
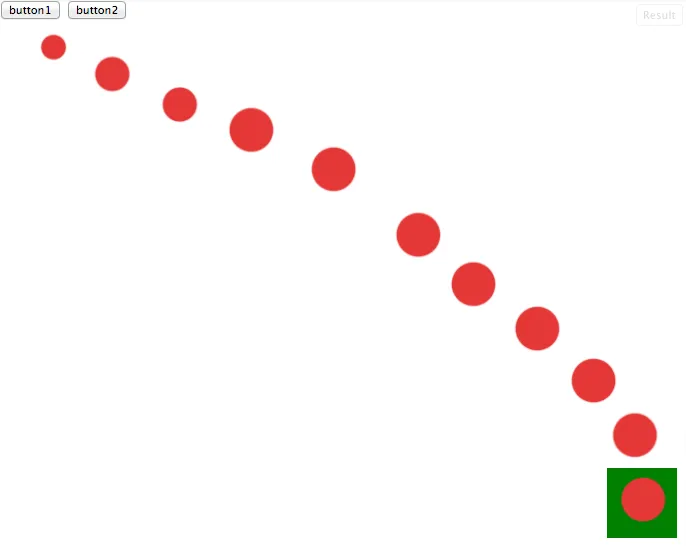
单击按钮时,我希望一些硬币从按钮中出现并被收集到篮子中(按钮可以在页面的任何位置,而篮子固定在底部)。
使用css3过渡和jquery实现。
Html
是否有与网页上相同动画的示例?或者可以有人帮助我实现这个动画。
更新:
单击按钮时,我希望一些硬币从按钮中出现并被收集到篮子中(按钮可以在页面的任何位置,而篮子固定在底部)。
使用css3过渡和jquery实现。
Html
<button id="btn1">button1</button>
<div id="1" class="coin"></div>
<div id="2" class="coin"></div>
<div id="3" class="coin"></div>
<div id="4" class="coin"></div>
<div id="basket"></div>
</div>
Css
.coinanim{
top:420px;
left: 430px;
width:50px;
height:50px;
transition: all 2s ease-in-out;
-webkit-transition: all 2s ease-in-out;
transition-delay: .36s;
-webkit-transition-delay: .36s;
}
Jquery
$('#btn1').click(function(){
$('.coin').css('opacity',1);
$('#1').addClass('coinanim1');
$('#2').addClass('coinanim2');
$('#3').addClass('coinanim3');
$('#4').addClass('coinanim4');
});
$('.coin').on('webkitTransitionEnd',function(){
$('.coin').css('opacity',0);
$('.coin').attr('class','coin');
});
演示: http://jsfiddle.net/dA42n/23/