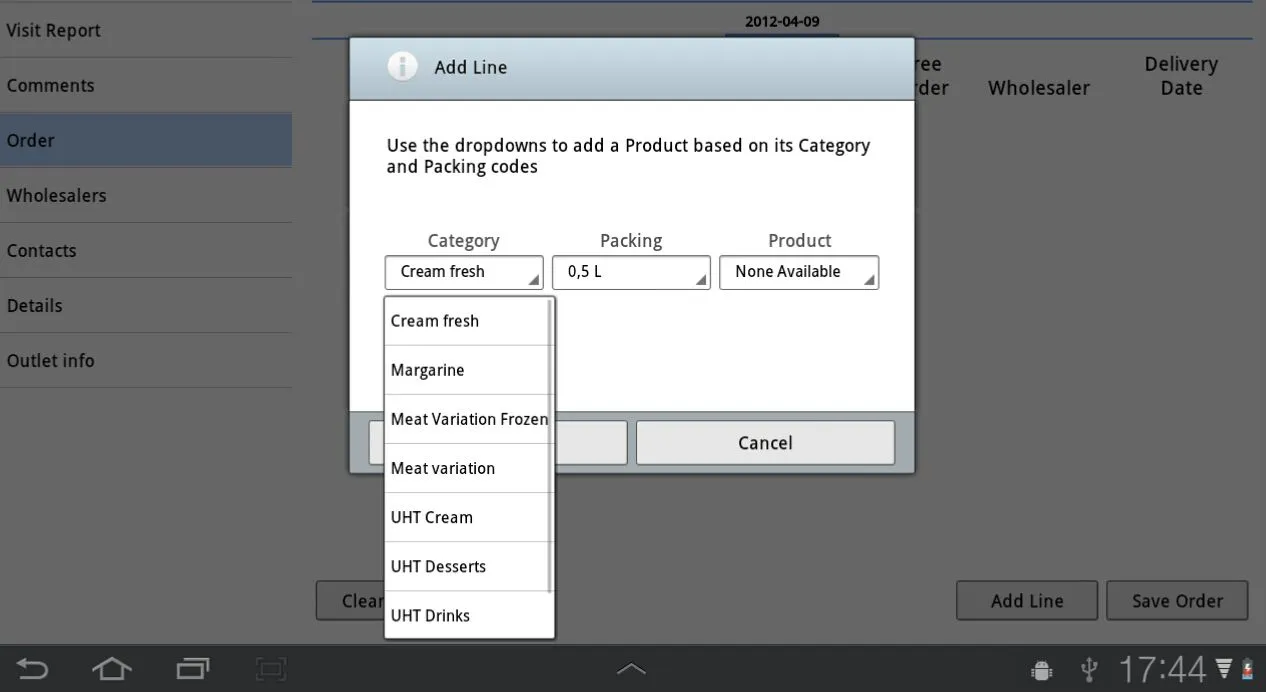
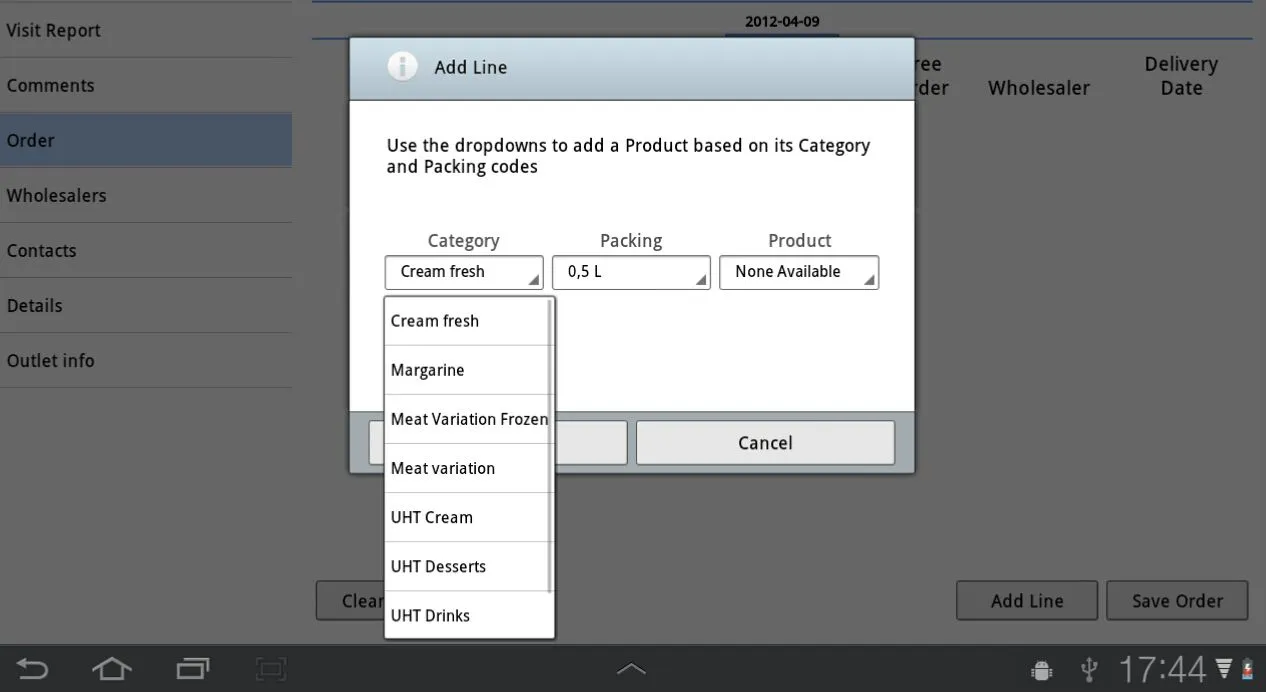
在进行Android Honeycomb项目时,我遇到了一个有趣的问题。如下图所示,在对话框中展开Spinner时,底部的导航栏会重叠在其上方。因此,无法选择底部的元素。
为了解决这个问题,我尝试在Spinner小部件中使用android:fitsSystemWindows="true"。但是它没有起作用。我还注意到,我们有一个下拉宽度的XML属性android:dropDownWidth,但没有高度的属性。
以下是3个Spinners的XML布局:
我会继续测试并希望很快找到解决方案,但这是一个有趣的问题,值得发布。
我还没有在Android ICS中进行测试,但我认为它可能会表现相同。
EDIT
我通过使用android:layout_marginBottom属性对Spinner进行了一些修复。 它确实解决了问题,但现在我在对话框视图中也有了边距,而我不想要那个。
有人知道如何仅为下拉资源设置边距吗?
为了解决这个问题,我尝试在Spinner小部件中使用android:fitsSystemWindows="true"。但是它没有起作用。我还注意到,我们有一个下拉宽度的XML属性android:dropDownWidth,但没有高度的属性。
以下是3个Spinners的XML布局:
<TableRow>
<Spinner
android:id="@+id/order_dialog_category_code_Spinner"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:fitsSystemWindows="true" />
<Spinner
android:id="@+id/order_dialog_packing_code_Spinner"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:fitsSystemWindows="true" />
<Spinner
android:id="@+id/order_dialog_product_Spinner"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:fitsSystemWindows="true" />
</TableRow>
我会继续测试并希望很快找到解决方案,但这是一个有趣的问题,值得发布。
我还没有在Android ICS中进行测试,但我认为它可能会表现相同。
EDIT
我通过使用android:layout_marginBottom属性对Spinner进行了一些修复。 它确实解决了问题,但现在我在对话框视图中也有了边距,而我不想要那个。
有人知道如何仅为下拉资源设置边距吗?