我正在使用<input type="file">来上传音频文件。
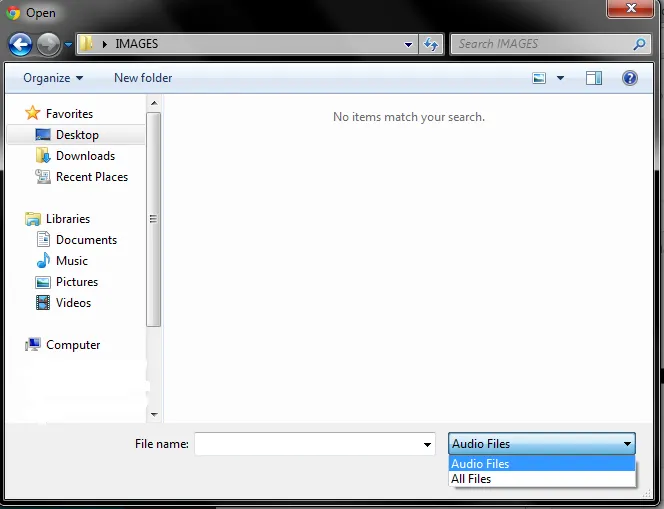
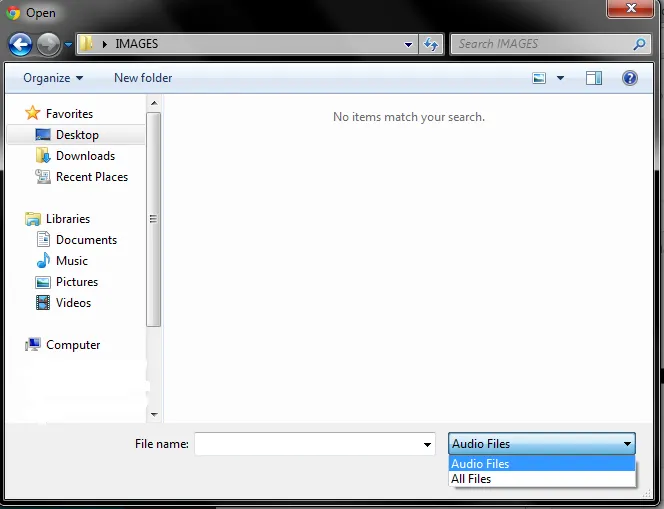
为了实现这个目的,我使用了accept="audio/*"。因此,浏览器的文件选择对话框默认只显示音频文件。但是,该对话框中有一个名为“所有文件”的选项,我不想要它。
(注意-任何JavaScript,jQuery和AngularJs的解决方案也欢迎)

如何禁用/删除“所有文件”选项?
我正在使用<input type="file">来上传音频文件。
为了实现这个目的,我使用了accept="audio/*"。因此,浏览器的文件选择对话框默认只显示音频文件。但是,该对话框中有一个名为“所有文件”的选项,我不想要它。
(注意-任何JavaScript,jQuery和AngularJs的解决方案也欢迎)

如何禁用/删除“所有文件”选项?
我认为这超出了浏览器的范畴,更多取决于操作系统。然而,无论情况如何,我认为这不是你应该轻易操作的东西。
accept的支持不是很好(虽然可能不是问题),但是您可以在这里看到: http://www.iana.org/assignments/media-types/media-types.xhtml#audio 允许使用的类型数量可能已经超出了您的应用程序范畴。最好的做法是执行服务器端验证,将accept纯粹用作客户端指示器。
此外,虽然这是一个旧答案,但我认为它仍然相关和有效: File input 'accept' attribute - is it useful?
const files = await window.showOpenFilePicker({
types: [
{
description: 'Audio Files',
accept: {
'audio/*': ['.mp3','.wav'],//Extensions you want to allow
},
},
],
excludeAcceptAllOption: true, // this hides all files option
multiple: false,
});
API规范: https://developer.mozilla.org/zh-CN/docs/Web/API/File_System_Access_API
注意: 这不是标准轨迹上的内容。