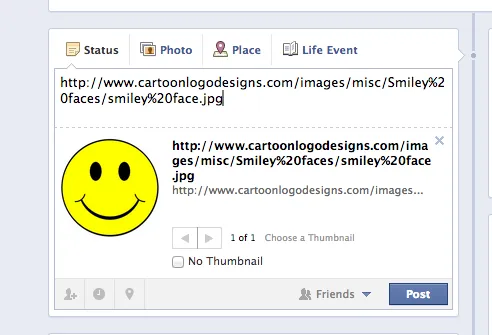
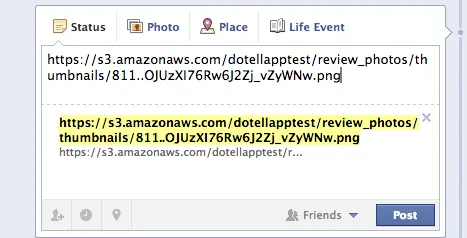
需要一种方法使Facebook在动态发布中呈现图像。 有时,您只需要复制和粘贴图像链接,就像这样: 但是,对于我需要链接到的那些位于S3上的图像,我会得到这个:
但是,对于我需要链接到的那些位于S3上的图像,我会得到这个: 您可以单击此处来验证第二个链接实际上是一个有效的图像地址(您应该会看到一个可怕的手绘笑脸)。
您可以单击此处来验证第二个链接实际上是一个有效的图像地址(您应该会看到一个可怕的手绘笑脸)。
我仅使用网站上的常规Facebook GUI进行了此测试,但我将在我的应用程序中使用此问题的答案,该应用程序通过Open Graph API与Facebook集成。(如果有人认为这个问题与编程无关)。
谁知道我需要做什么才能让第二张图像在帖子中呈现?
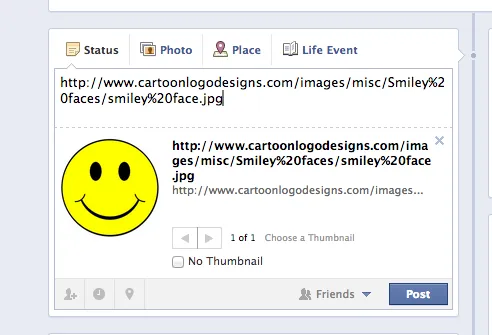
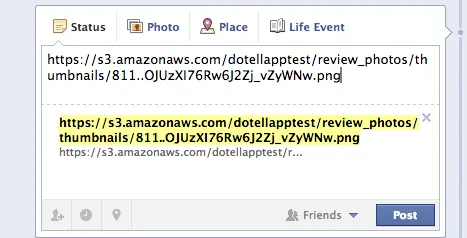
 但是,对于我需要链接到的那些位于S3上的图像,我会得到这个:
但是,对于我需要链接到的那些位于S3上的图像,我会得到这个: 您可以单击此处来验证第二个链接实际上是一个有效的图像地址(您应该会看到一个可怕的手绘笑脸)。
您可以单击此处来验证第二个链接实际上是一个有效的图像地址(您应该会看到一个可怕的手绘笑脸)。我仅使用网站上的常规Facebook GUI进行了此测试,但我将在我的应用程序中使用此问题的答案,该应用程序通过Open Graph API与Facebook集成。(如果有人认为这个问题与编程无关)。
谁知道我需要做什么才能让第二张图像在帖子中呈现?