昨天我向客户展示了一个网站。我总是使用 Owl 轮播图,因为它很灵敏。然而,客户不喜欢前一个、下一个单词,并希望将它们更改为箭头。
因此,我更新了我的 script.js 文件。这很容易做到,我想分享一下。
$(document).ready(function(){
$('.owl-carousel').owlCarousel({
nav:true,
responsive:{
...
})
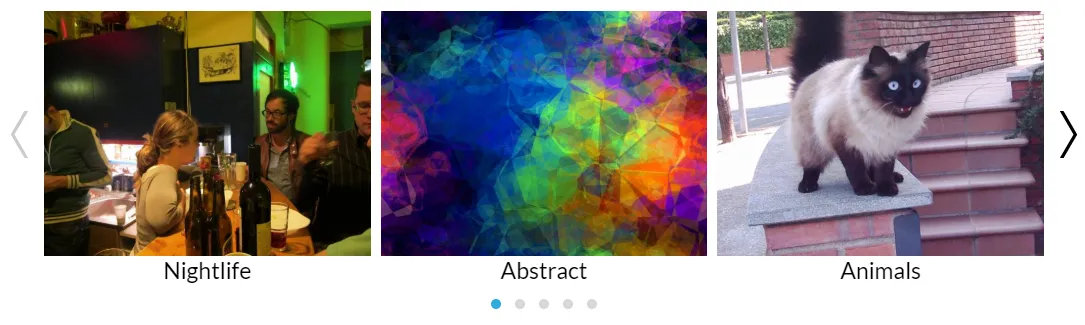
$( ".owl-prev").html('<i class="fa fa-chevron-left"></i>');
$( ".owl-next").html('<i class="fa fa-chevron-right"></i>');
});
好的,就是这样。你随时可以添加更多的样式。(第一次使用您自己问题的答案,希望这是正确的地方/方式)