我最近开始使用 Jest 和 Enzyme 来编写 React 应用的单元测试,试图通过使用 Jest 运行测试用例(如  这是我的 package.json。
这是我的 package.json。
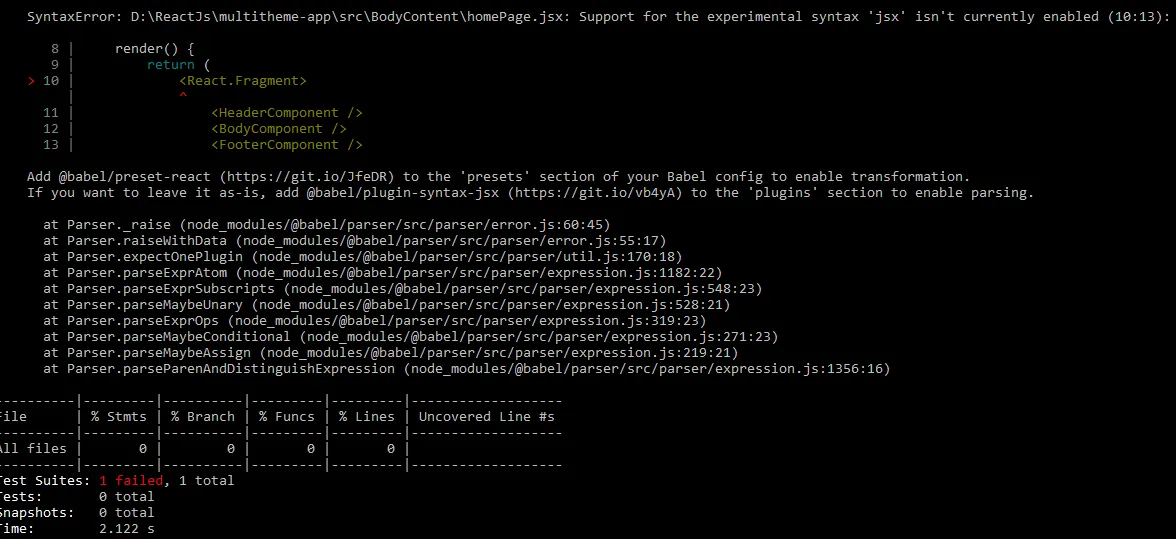
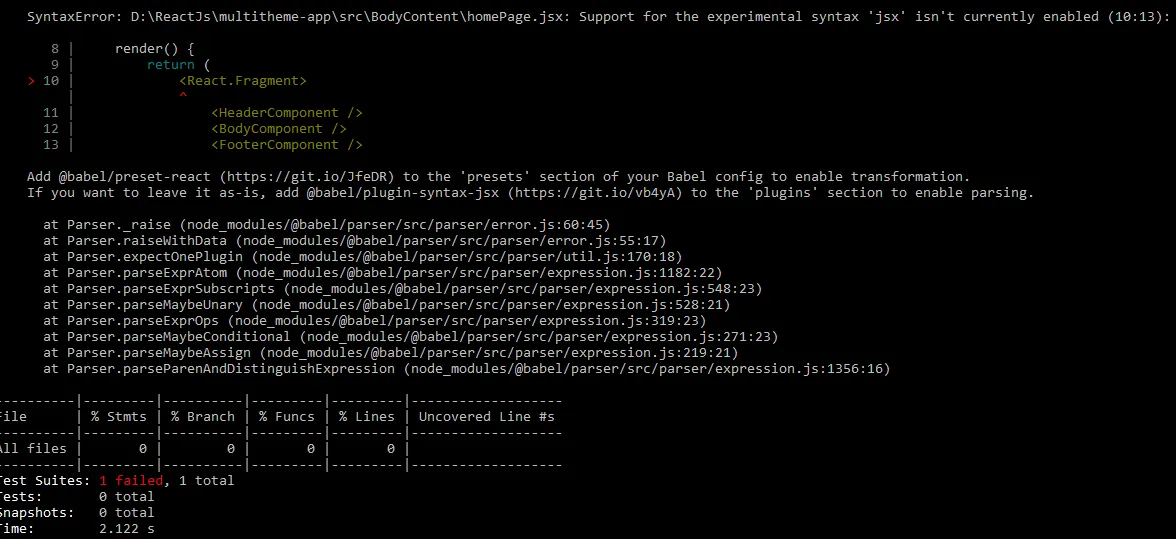
"test": "jest --watch")而不是 "test": "react-scripts test",以便让运行器理解 React 语法。我一步一步地使用 babel 进行设置,但是出现了这个错误 Support for the experimental syntax 'jsx' isn't currently enabled,这阻止了我进一步进行。根据一些线程的建议,我尝试使用 npm install --save-dev @babel/plugin-transform-react-jsx,并尝试将相同插件添加到 babel 配置中,如下面的 package.json 文件所示,但仍然没有成功。
 这是我的 package.json。
这是我的 package.json。{
"name": "multitheme-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@material-ui/core": "^3.9.0",
"@material-ui/icons": "^3.0.2",
"axios": "^0.18.0",
"babel-plugin-transform-export-extensions": "^6.22.0",
"jest-css-modules": "^2.1.0",
"react": "^16.8.1",
"react-dom": "^16.8.1",
"react-redux": "^6.0.0",
"react-router-dom": "^4.3.1",
"react-scripts": "2.1.5",
"redux": "^4.0.1",
"redux-thunk": "^2.3.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
],
"babel": {
"presets": [
"@babel/preset-react",
"@babel/preset-env",
"@babel/preset-flow"
],
"plugins": [
"@babel/plugin-transform-modules-commonjs",
"@babel/plugin-transform-react-jsx"
]
},
"devDependencies": {
"@babel/cli": "^7.10.4",
"@babel/core": "^7.10.4",
"@babel/plugin-proposal-class-properties": "^7.10.4",
"@babel/plugin-syntax-dynamic-import": "^7.8.3",
"@babel/plugin-transform-modules-commonjs": "^7.10.4",
"@babel/plugin-transform-react-jsx": "^7.10.4",
"@babel/preset-env": "^7.10.4",
"@babel/preset-es2015": "^7.0.0-beta.53",
"@babel/preset-flow": "^7.10.4",
"@babel/preset-react": "^7.10.4",
"@babel/runtime": "^7.10.4",
"babel-eslint": "^10.1.0",
"babel-jest": "^26.1.0",
"babel-loader": "^7.1.5",
"babel-plugin-transform-decorators-legacy": "^1.3.5",
"babel-preset-stage-0": "^6.24.1",
"enzyme": "^3.11.0",
"enzyme-adapter-react-16": "^1.15.2",
"enzyme-to-json": "^3.5.0",
"jest": "^23.6.0",
"jest-cli": "^26.1.0"
},
"jest": {
"verbose": true,
"clearMocks": true,
"collectCoverage": true,
"setupTestFrameworkScriptFile": "<rootDir>/src/setupTest.js",
"transform": {
"^.+\\.js$": "babel-jest"
},
"moduleNameMapper": {
"\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "<rootDir>/__mocks__/fileMock.js",
"\\.(css|scss)$": "identity-obj-proxy"
}
}
}
这是我的测试用例文件:
import React from 'react';
import Adapter from 'enzyme-adapter-react-16';
import { shallow, configure } from 'enzyme';
import App from './App';
configure({adapter: new Adapter()});
describe('MyComponent', () => {
it('should render correctly in "debug" mode', () => {
const component = shallow(<App debug />);
expect(component).toMatchSnapshot();
});
});
jest --watch,请提供一个适当的 [mre]。 - jonrsharpeHave you ejected your app?的意思。很抱歉我对单元测试完全不熟悉,你能否给我提供一些代码示例? - Venkaiah Yepuri你是用Create React App创建你的应用程序吗?- 是的,在开始添加自己的随机配置之前,你是否运行了package文件中显示的eject命令?- 没有。 - Venkaiah Yepurijest命令而不是react-scripts。react-scripts test使用预配置的Jest设置。如果你真的需要自定义Jest,你需要弹出,你将获得CRA使用的Jest配置,并且你可以扩展它。从头开始编写像CRA这样复杂的设置的Jest配置并不是最舒适的入门方式。 - Estus Flask