我想在Qt中以特定风格显示表格。我希望所有网格线的颜色和宽度都相同。
问题在于,很难对QHeaderView进行样式设置。每次都会得到2px的网格宽度或根本没有网格。
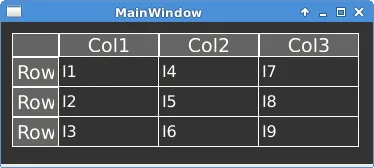
我有一个包含一个QTableWidget的窗口

以及相关的样式表
QWidget {
background-color: #333333;
color: #fffff8;
}
QHeaderView::section {
background-color: #646464;
padding: 4px;
border: 1px solid #fffff8;
font-size: 14pt;
}
QTableWidget {
gridline-color: #fffff8;
font-size: 12pt;
}
QTableWidget QTableCornerButton::section {
background-color: #646464;
border: 1px solid #fffff8;
}
有什么技巧可以让所有网格线的宽度都为1像素吗?我正在使用4.8.5版本,无法升级到5.x版本。
border-collapse: collapse;来解决问题。 - Caelea