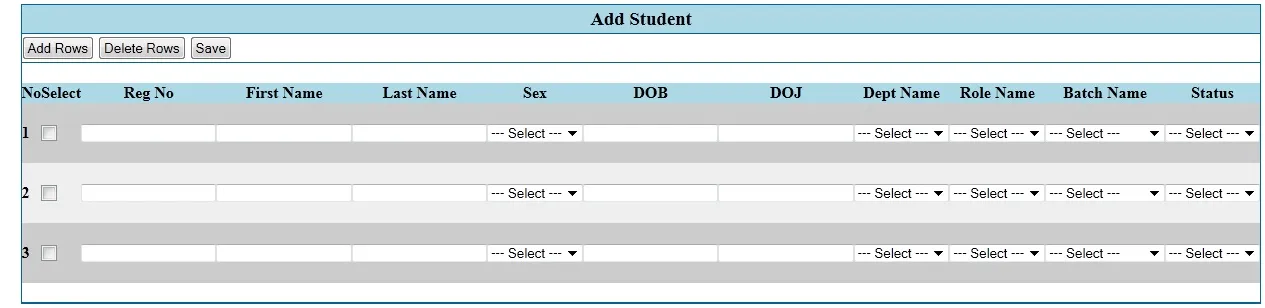
我有一个表格,从我的Spring控制器方法传递了一个学生对象列表,在页面加载时填充3行。我希望用户能够在点击按钮时添加更多行或删除现有行。请问有谁能告诉我如何实现这个功能?以下是我的控制器和JSP代码。在点击“添加”时,我想要添加3行,选择复选框并单击“删除行”应该删除行。我希望添加的列被绑定。
我非常新于 jQuery,是否可以不使用 jQuery 实现此操作?如果不行,请详细告诉我如何使用 jQuery 实现。

学生实体
@Entity
@Table(name="STUDENT_REGISTRATION")
public class Student {
private int studentId;
private String firstName;
private String lastName;
private Date dob;
private String sex;
private String status;
private Date doj;
private int deptId;
private String deptName;
private int batchId;
private String batchName;
private int roleId;
private String roleName;
private String regNo;
public Student(){
}
public Student(int studentId, String firstName, String lastName, Date dob,
String sex, String status, Date doj, int deptId,
String deptName, int batchId, String batchName, int roleId,
String roleName, String regNo) {
super();
this.studentId = studentId;
this.firstName = firstName;
this.lastName = lastName;
this.dob = dob;
this.sex = sex;
this.status = status;
this.doj = doj;
this.deptId = deptId;
this.deptName = deptName;
this.batchId = batchId;
this.batchName = batchName;
this.roleId = roleId;
this.roleName = roleName;
this.regNo = regNo;
}
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name="STUDENT_ID")
public int getStudentId() {
return studentId;
}
public void setStudentId(int studentId) {
this.studentId = studentId;
}
@Column(name="STUDENT_FIRST_NAME")
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
@Column(name="STUDENT_LAST_NAME")
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
@Column(name="DOB")
public Date getDob() {
return dob;
}
public void setDob(Date dob) {
this.dob = dob;
}
@Column(name="SEX")
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
@Column(name="STATUS")
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
@Column(name="DOJ")
public Date getDoj() {
return doj;
}
public void setDoj(Date doj) {
this.doj = doj;
}
@Column(name="DEPT_ID")
public int getDeptId() {
return deptId;
}
public void setDeptId(int deptId) {
this.deptId = deptId;
}
@Column(name="DEPT_NAME")
public String getDeptName() {
return deptName;
}
public void setDeptName(String deptName) {
this.deptName = deptName;
}
@Column(name="BATCH_ID")
public int getBatchId() {
return batchId;
}
public void setBatchId(int batchId) {
this.batchId = batchId;
}
@Column(name="BATCH_NAME")
public String getBatchName() {
return batchName;
}
public void setBatchName(String batchName) {
this.batchName = batchName;
}
@Column(name="ROLE_ID")
public int getRoleId() {
return roleId;
}
public void setRoleId(int roleId) {
this.roleId = roleId;
}
@Column(name="ROLE_NAME")
public String getRoleName() {
return roleName;
}
public void setRoleName(String roleName) {
this.roleName = roleName;
}
@Column(name="REG_NO")
public String getRegNo() {
return regNo;
}
public void setRegNo(String regNo) {
this.regNo = regNo;
}
}
学生数据传输对象
public class StudentDTO {
private int studentId;
private String firstName;
private String lastName;
private Date dob;
private String sex;
private String status;
private Date doj;
private int deptId;
private String deptName;
private int batchId;
private String batchName;
private int roleId;
private String roleName;
boolean select;
private String regNo;
public StudentDTO(){
}
public StudentDTO(int studentId, String firstName, String lastName,
Date dob, String sex, String status, Date doj, int deptId,
String deptName, int batchId, String batchName, int roleId,
String roleName, boolean select, String regNo) {
super();
this.studentId = studentId;
this.firstName = firstName;
this.lastName = lastName;
this.dob = dob;
this.sex = sex;
this.status = status;
this.doj = doj;
this.deptId = deptId;
this.deptName = deptName;
this.batchId = batchId;
this.batchName = batchName;
this.roleId = roleId;
this.roleName = roleName;
this.select = select;
this.regNo = regNo;
}
public int getStudentId() {
return studentId;
}
public void setStudentId(int studentId) {
this.studentId = studentId;
}
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public Date getDob() {
return dob;
}
public void setDob(Date dob) {
this.dob = dob;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public Date getDoj() {
return doj;
}
public void setDoj(Date doj) {
this.doj = doj;
}
public int getDeptId() {
return deptId;
}
public void setDeptId(int deptId) {
this.deptId = deptId;
}
public String getDeptName() {
return deptName;
}
public void setDeptName(String deptName) {
this.deptName = deptName;
}
public int getBatchId() {
return batchId;
}
public void setBatchId(int batchId) {
this.batchId = batchId;
}
public String getBatchName() {
return batchName;
}
public void setBatchName(String batchName) {
this.batchName = batchName;
}
public int getRoleId() {
return roleId;
}
public void setRoleId(int roleId) {
this.roleId = roleId;
}
public String getRoleName() {
return roleName;
}
public void setRoleName(String roleName) {
this.roleName = roleName;
}
public boolean isSelect() {
return select;
}
public void setSelect(boolean select) {
this.select = select;
}
public String getRegNo() {
return regNo;
}
public void setRegNo(String regNo) {
this.regNo = regNo;
}
}
我在这里添加了3个学生对象。
public List<StudentDTO> addStudentToList(){
List<StudentDTO> studentList = new ArrayList<StudentDTO>();
StudentDTO stud = new StudentDTO();
for(int i=0; i<3; i++){
studentList.add(stud);
}
return studentList;
}
Student Controller class
@RequestMapping(value="/addStudent", method=RequestMethod.GET)
public ModelAndView getStudentForm(ModelMap model)
{ List<StudentDTO> studentList = studentService.getStudentAttributesList();
//List<Integer> userIdForDropDown = userDAO.getAllUserIdForDropDown();
//model.addAttribute("userIdDropDown",userIdForDropDown);
List<String> deptList = configDAO.getDeptListForDropDown();
model.addAttribute("deptlist",deptList);
List<String> batchList = configDAO.getAllBatchForDropDrown();
model.addAttribute("batchList", batchList);
ModelAndView mav = new ModelAndView("add_student");
Student stu = new Student();
mav.getModelMap().put("add_student", stu);
StudentForm studentForm = new StudentForm();
studentForm.setStudentList(studentList);
model.addAttribute("studentForm",studentForm);
return mav;
}
@RequestMapping(value="/addStudent", method=RequestMethod.POST)
public String saveStudent(@ModelAttribute("add_student") StudentForm studenfForm, BindingResult result, SessionStatus status, ModelMap model) throws ParseException{
/*if(result.hasErrors()){
return "add_student";
}*/
List<StudentDTO> newList = (List<StudentDTO>) studenfForm.getStudentList();
List<Student> newList1 = new ArrayList<Student>();
for(StudentDTO stud:studenfForm.getStudentList()){
Student student = new Student();
student.setBatchId(stud.getBatchId());
student.setBatchName(stud.getBatchName());
student.setDeptId(stud.getDeptId());
student.setDeptName(stud.getDeptName());
SimpleDateFormat sdf = new SimpleDateFormat("DD/MM/YYYY");
Date dateWithoutTime = sdf.parse(sdf.format(new Date()));
student.setDob(stud.getDob());
student.setDoj(stud.getDoj());
student.setFirstName(stud.getFirstName());
student.setLastName(stud.getLastName());
student.setRegNo(stud.getRegNo());
student.setRoleId(stud.getRoleId());
student.setRoleName(stud.getRoleName());
student.setStatus(stud.getStatus());
student.setSex(stud.getSex());
student.setStudentId(stud.getStudentId());
newList1.add(student);
}
Integer saveStatus = studentDAO.saveStudentInfo(newList1);
//Integer res = roleDAO.saveRole(role);
if(saveStatus!=null){
status.setComplete();
model.addAttribute("savedMsg", "Student record saved Successfully.");
}
return "redirect:addStudent";
}
查看我的JSP页面
<table bgcolor="white" width="1200" height="300" align="center" style="border-collapse: collapse;" border="1" bordercolor="#006699" >
<form:form action="addStudent" method="post" commandName="add_student" modelAttribute="studentForm">
<tr>
<td align="center" style="background-color: lightblue"><h3>Add Student</h3></td>
</tr>
<tr align="left">
<td align="left">
<input type="button" id="addrows" name="addrows" class="addperson" value="Add Rows">
<input type="button" id="removerows" class="removerows" value="Delete Rows" />
<input type="submit" value="Save" />
</td>
</tr>
<tr valign="middle" align="center">
<td align="center" valign="middle">
<table width="1200" height="200" style="border-collapse: collapse;" border="0" bordercolor="#006699" cellspacing="0" cellpadding="0">
<thead>
<tr height="1" bgcolor="lightblue">
<th colspan="1">
No
</th>
<th width="5">
Select
</th>
<th>
Reg No
</th>
<th>
First Name
</th>
<th>
Last Name
</th>
<th>
Sex
</th>
<th>
DOB
</th>
<th>
DOJ
</th>
<th>
Dept Name
</th>
<th>
Role Name
</th>
<th>
Batch Name
</th>
<th>
Status
</th>
</tr>
</thead>
<tbody>
<c:forEach var="rows" items="${studentForm.studentList}" varStatus="status">
<tr class="${status.index % 2 == 0 ? 'even' : 'odd'}" >
<td width="15">
<b>${status.count}</b>
</td>
<td width="10">
<form:checkbox path="studentList[${status.index}].select"/>
</td>
<td><form:input path="studentList[${status.index}].regNo"/></td>
<td><form:input path="studentList[${status.index}].firstName"/></td>
<td><form:input path="studentList[${status.index}].lastName"/></td>
<td><form:select path="studentList[${status.index}].sex">
<form:option value="NONE" label="--- Select ---"/>
<form:option value="M" label="Male"/>
<form:option value="F" label="Female"/>
</form:select></td>
<td><form:input path="studentList[${status.index}].dob"/></td>
<td><form:input path="studentList[${status.index}].doj"/></td>
<td><form:select path="studentList[${status.index}].deptName">
<form:option value="NONE" label="--- Select ---"/>
<form:options items="${deptlist}" />
</form:select></td>
<td><form:select path="studentList[${status.index}].roleName">
<form:option value="NONE" label="--- Select ---"/>
<form:option value="ROLE_STUDENT" label="Student"/>
<form:option value="ROLE_BATCHREP" label="Batch Rep"/>
</form:select></td>
<td><form:select path="studentList[${status.index}].batchName">
<form:option value="NONE" label="--- Select ---"/>
<form:options items="${batchList}" />
</form:select>
</td>
<td><form:select path="studentList[${status.index}].status">
<form:option value="NONE" label="--- Select ---"/>
<form:option value="E" label="Enable"/>
<form:option value="D" label="Disable"/>
</form:select></td>
</tr>
</c:forEach>
</tbody>
</table>
</td>
</tr>
<tr align="center">
<td width="100" align="center"><B>
${savedMsg}
</B>
</td>
</tr>
</form:form>
</table>
}); }).end().appendTo("table"); i++; }); - Sandeep