在ASP.Net Core 1项目中,有一个packages.json文件,您可以在其中管理类似bootstrap之类的包,但是在我的ASP.net Core 2 MVC项目中没有这个文件,但是该项目已安装了bootstrap。我检查了“Manage Nuget”和“Manage Bower”,但它们都没有显示bootstrap作为已安装的包。实际上,它们只显示ASP.net core。那么如何从项目中删除bootstrap?然后,如何管理预安装的jQuery副本?
从ASP.Net Core 2 MVC项目中移除Bootstrap
3
- Matthew Verstraete
3个回答
3
您可以从 /path/wwwroot/css 和 /path/wwwroot/js 中删除任何不必要的 CSS/Javascript,但是Bootstrap/jQuery 的主目录通常是 /path/wwwroot/lib。
至于自动安装/更新,这由Bower处理,它位于bower.json中,可以通过简单地删除这些依赖项来删除它。
明确编辑:
在 project_folder/Views/Shared/_Layout.cshtml 中,删除:
在底部引入Javascript:
在项目文件夹的wwwroot/lib文件夹中,删除所有bootstrap和jquery文件夹。
至于自动安装/更新,这由Bower处理,它位于bower.json中,可以通过简单地删除这些依赖项来删除它。
明确编辑:
在 project_folder/Views/Shared/_Layout.cshtml 中,删除:
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
并且
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
在底部引入Javascript:
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
并且
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery"
crossorigin="anonymous"
integrity="sha384-K+ctZQ+LL8q6tP7I94W+qzQsfRV2a+AfHIi9k8z8l9ggpc8X+Ytst4yBo/hH+8Fk">
</script>
<script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/bootstrap.min.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"
crossorigin="anonymous"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa">
</script>
在项目文件夹的wwwroot/lib文件夹中,删除所有bootstrap和jquery文件夹。
- Brock Reed
2
这些文件没有bower.json文件进行管理。我知道我可以直接删除这些文件,但我想确保它们被完全删除,并且我知道通过包安装的东西不应该只是被删除,而是要彻底卸载。 - Matthew Verstraete
我会编辑我的回复,使其更清晰,但是我已经告诉你需要去哪些地方,即使没有Bower也可以完全删除Bootstrap。 - Brock Reed
0
我认为对你来说更好的方法是创建一个空项目。在wwwrot文件夹中没有文件,也没有安装任何项。然后,在为您的项目创建必要的文件之后,选择最佳的前端框架,如bootstrap或jquery。
请查看此链接: ASP.NET Core中的客户端开发
在那里,您可以找到适合您的客户端解决方案。
- Llazar
0
你可以通过编辑 bower.json 文件来使用 Bower 管理 ASP.NET Core 中的客户端包 - 参见:https://learn.microsoft.com/en-us/aspnet/core/client-side/bower
注意:请知道 bower 已不再受支持,很快将在 asp.net core 中被弃用。
https://github.com/aspnet/Home/issues/2086
https://wildermuth.com/2017/11/19/ASP-NET-Core-2-0-and-the-End-of-Bower
- MWD
2
1在新的模板中没有bower.json文件,并且如所述,当我执行“管理Bower”时,它们不会显示出来。 - Matthew Verstraete
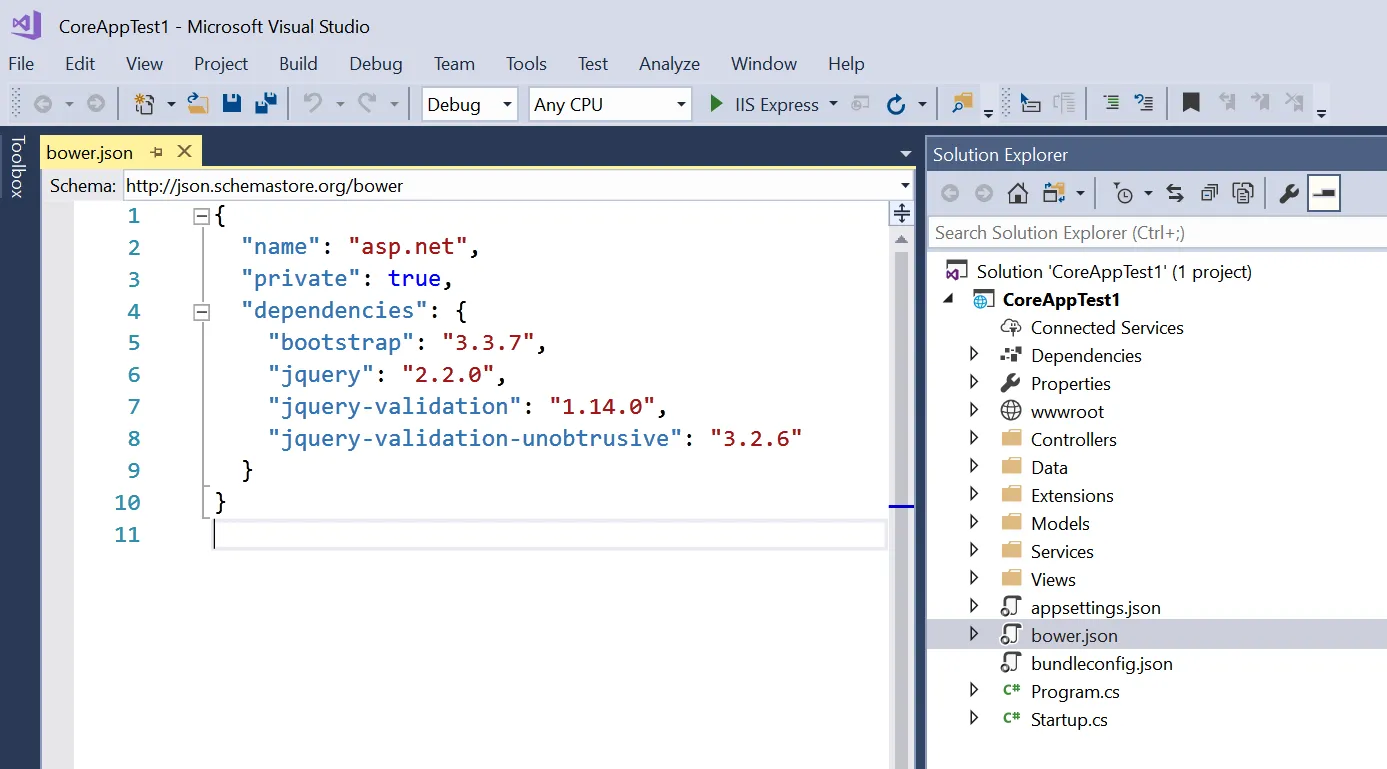
那是我创建的全新项目,旨在为您拍摄屏幕截图。您能否将您的项目与此截图进行比较:https://imgur.com/a/7s4Rv - MWD
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 在一个ASP.NET Core Web应用程序和Angular项目中更新Bootstrap
- 5 如何将Bootstrap模板添加到ASP.net MVC项目中
- 3 在ASP.NET Core MVC中将身份提取到单独的项目中。
- 3 ASP.NET Core 2 MVC 全局异常处理不起作用
- 19 使用Asp.Net Core 2注入在多个项目中为Serilog提供支持
- 4 如何在ASP.NET Core项目中配置MVC和SignalR的路由?
- 3 MVC6如何从项目中移除Bower
- 11 在ASP.net Core 2 MVC应用程序中,从appSettings.json存储/检索ConnectionString
- 7 能否从ASP.NET Core MVC项目中引用.NET Framework 4.7.2类库?
- 5 ASP.NET CORE MVC项目中Font awesome图标无法显示