我正在尝试在Jquery中进行连接,但遇到了很多麻烦。每次页面加载时,我希望$符号出现在我的div中。我能够在Javascript中做到这一点,但在Jquery中似乎无法实现。
这是我的js:
我尝试了这个:
这是我的表单。
任何帮助都将不胜感激!
这是我的js:
$(document).ready(function(){
$('#donation-amount').keyup(function() {
var amount = $('#display-amount').text($(this).val());
});
})
我尝试了这个:
$('.display-amount').append("<span>" + '$' + amount + "</span>");
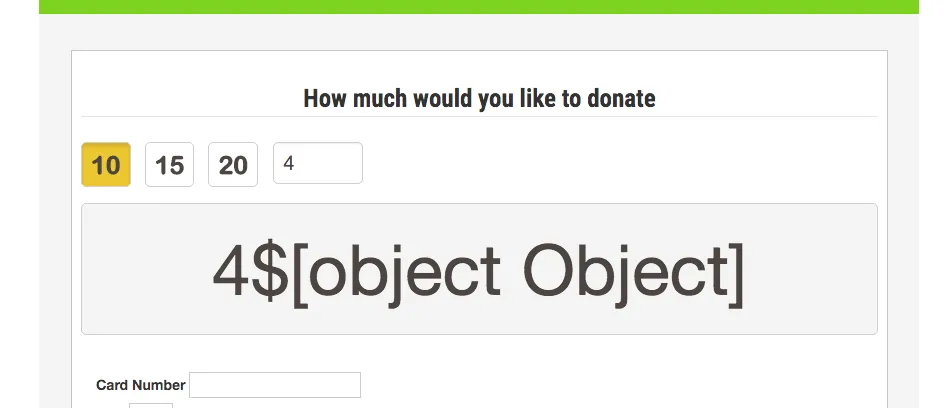
它会给我这样的结果:
我还尝试过创建一个 span 标签,并为其添加了一个类名为 dollar,然后尝试了这两个方法。 $('#dollar').val('$' + amount);
$('#dollar').val($('$').val() + amount);
这是我的表单。
<div class="row">
<div class="form-group">
<fieldset>
<legend class="text-center">How much would you like to donate</legend>
<div class="choose-pricing">
<div class="btn-group">
<button type="button" class="btn btn-default selectvalue active">10</button>
<button type="button" class="btn btn-default selectvalue">15</button>
<button type="button" class="btn btn-default selectvalue">20</button>
<input type="Custom" name="donation-amount" class="inpt-first form-control" id="donation-amount" onclick="if(this.defaultValue == this.value) this.value = ''" onblur="if(this.value=='') this.value = this.defaultValue" value="Custom">
<input type="hidden" name="donation-amount-value" id="donation-amount-value">
</div>
<div class="money-donate">
<div class="display-amount" id="display-amount">
</div>
</div>
</div>
</fieldset>
</div>
</div>
任何帮助都将不胜感激!