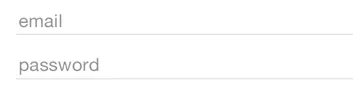
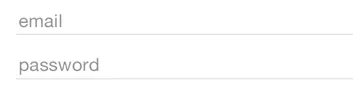
我想使用形状xml将线设置为EditText下方的背景,但是当我设置它时,线会居中显示。我想要如下所示的效果:

但是当我设置以下形状时:
drawable/line.xml 有解决方案吗?
有解决方案吗?

但是当我设置以下形状时:
drawable/line.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<stroke
android:height="4dp"
android:color="@color/crabfx_dark_gray" />
</shape>
activity_main.xml
<EditText
android:id="@+id/edt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:layout_margin="20dp"
android:background="@drawable/line"/>
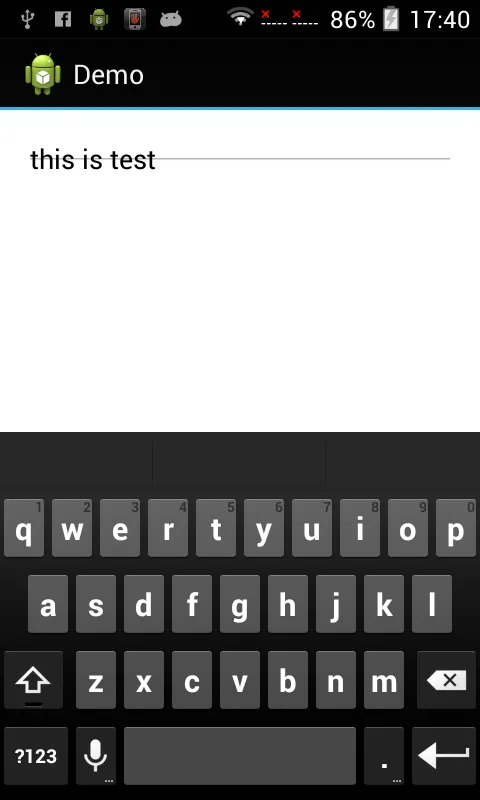
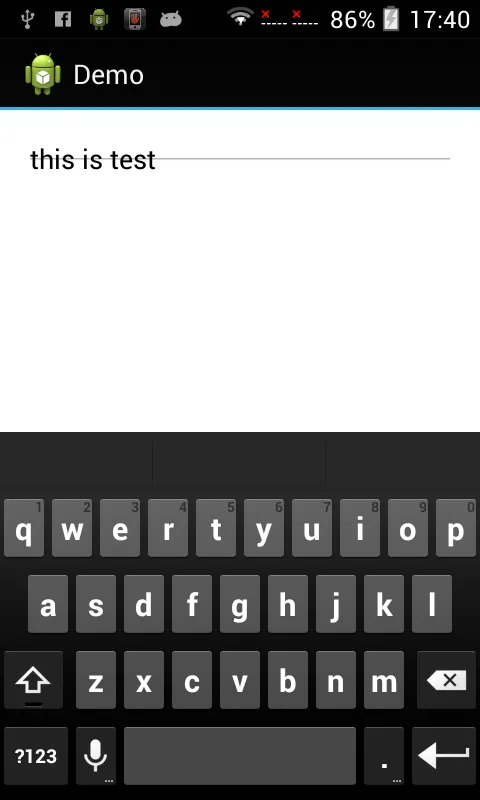
我得到了以下输出
 有解决方案吗?
有解决方案吗?