我正在尝试为以下SVG形状制作投影:
<svg style="overflow:visible; ">
<defs>
<marker orient="auto" refY="4" refX="2" markerHeight="13" markerWidth="13" id="_x0000_s1094end">
<path style="fill:yellow; " d="M2,2 L2,6 L6,4 L2,2" />
</marker>
</defs>
<path d="M 288,164 L 108,176" style="stroke-width:8; stroke:yellow; marker-end:url(#_x0000_s1094end); " y="4" x="4"/>
</svg>

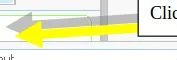
添加阴影后,形状应该如下所示(忽略箭头和其阴影以外的内容):

我尝试了以下SVG:
<svg style="overflow:visible; ">
<defs>
<marker orient="auto" refY="4" refX="2" markerHeight="13" markerWidth="13" id="_x0000_s1094end">
<path style="fill:yellow; " d="M2,2 L2,6 L6,4 L2,2" />
</marker>
<filter id="f1" x="0" y="0" width="500%" height="500%">
<feOffset result="offOut" in="SourceAlpha" dx="-8" dy="-8" />
<feBlend in="SourceGraphic" in2="offOut" mode="normal" />
</filter>
</defs>
<path d="M 288,164 L 108,176" style="stroke-width:8; stroke:yellow; marker-end:url(#_x0000_s1094end); " y="4" x="4" filter="url(#f1)"/>
</svg>
http://fiddle.jshell.net/md3rT/
我得到的结果是这样的:

生成的SVG被截断了。
还有,如何改变阴影的不透明度?
提前感谢!