BoxLayout(orientation='vertical')和GridLayout(cols=1)都可以实现相同的功能,它们之间有什么区别吗?选择其中一个是否有原因呢?
1个回答
19
区别在于大小和位置。
一般来说,GridLayout(cols: 1)总是将元素保持在一列中,而当您使用BoxLayout(orientation: 'vertical')时,有更多的灵活性来组织单个小部件。
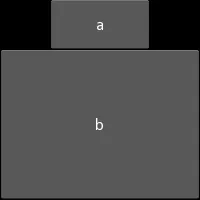
以下是一个非常简单的示例,您可以使用BoxLayout进行操作,因为它考虑了pos_hint、size和size_hint(以及其他诸如center_x、x、y、right等 - 注意它们还取决于BoxLayout的vertical或horizontal方向),这影响单个小部件:
<Test@BoxLayout>:
orientation: 'vertical'
Button:
text: 'a'
size_hint: None, None
size: 100,50
pos_hint: { 'center_x' : .5 }
Button:
text: 'b'
这是在200x200屏幕上的输出:

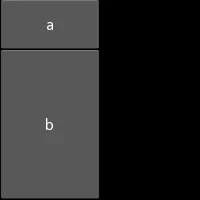
如果您尝试使用GridLayout来做同样的事情,那么您会得到这个:

最后,GridLayout有一些属性可以控制列的大小:
col_default_width: 所有列的默认宽度col_width: 每列的宽度列表(在这种情况下没有用,因为我们只有一列)col_force_default: 忽略单个小部件的任何现有size_hint或size并强制列宽minimum_width: 以便列不会缩小太多
- toto_tico
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 Kivy BoxLayout的size_hint不起作用?
- 3 Kivy BoxLayout - 将小部件移动到顶部
- 14 Kivy中的BoxLayout如何将小部件对齐到顶部边框?
- 10 Kivy中的ScrollView和BoxLayout
- 5 有没有办法在kivy BoxLayout周围加上边框?
- 3 Kivy:如何从自定义的BoxLayout中显示一个ScrollView?
- 4 我该如何在Kivy中使用GridLayout?
- 10 如何在Kivy ScrollView中滚动GridLayout?
- 4 在Kivy中将TextInput居中于BoxLayout中
- 3 我该如何在Kivy中改变BoxLayout的顺序?