我有一个HTML5日期选择器。
当我点击日期选择器文本框时,它会打开。
待办事项:
- 我需要将事件更改为图标,但我不确定如何实现。
我必须在单击日历图标时打开日期选择器。
这是我的日期选择器的HTML代码:
<img src="date.png" alt="Date Picker" id="datepickericon" />
<input name="calendarselect{ContactID}" class="timeselect" type="date" id="calendar">
<script>
document.getElementById("datepickericon").onclick = function(e){
console.log('inside click');
document.getElementById("calendar").style.visibility="visible";
// document.getElementById("calendar").focus();
// You could write code to toggle this
}
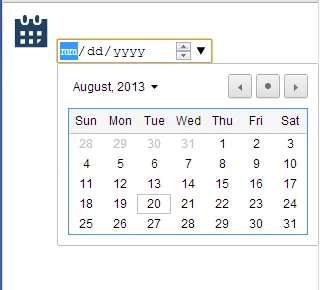
点击图标后,我希望能够获得如下图片所示的打开日历视图