我有的东西:
- Symfony2
- 带Image和增强图像(也是image2)插件的CKEditor
我在官方网站上找到了有关将文件上传到服务器的信息:
示例-设置图像上传插件:
config.extraPlugins = 'uploadimage';
config.imageUploadUrl = '/uploader/upload.php?type=Images';
响应:文件上传成功。当文件成功上传时,预期JSON响应具有以下条目:
- uploaded – 设为1。
- fileName – 已上传文件的名称。
- url – 已上传文件的URL(经过URL编码)。
示例:
{
"uploaded": 1,
"fileName": "foo.jpg",
"url": "/files/foo.jpg"
}
Symfony 返回 JSON 响应:
return new JsonResponse(
array(
'uploaded' => '1',
'fileName' => $image->getName(),
'url' => $image->getWebPath()
)
);
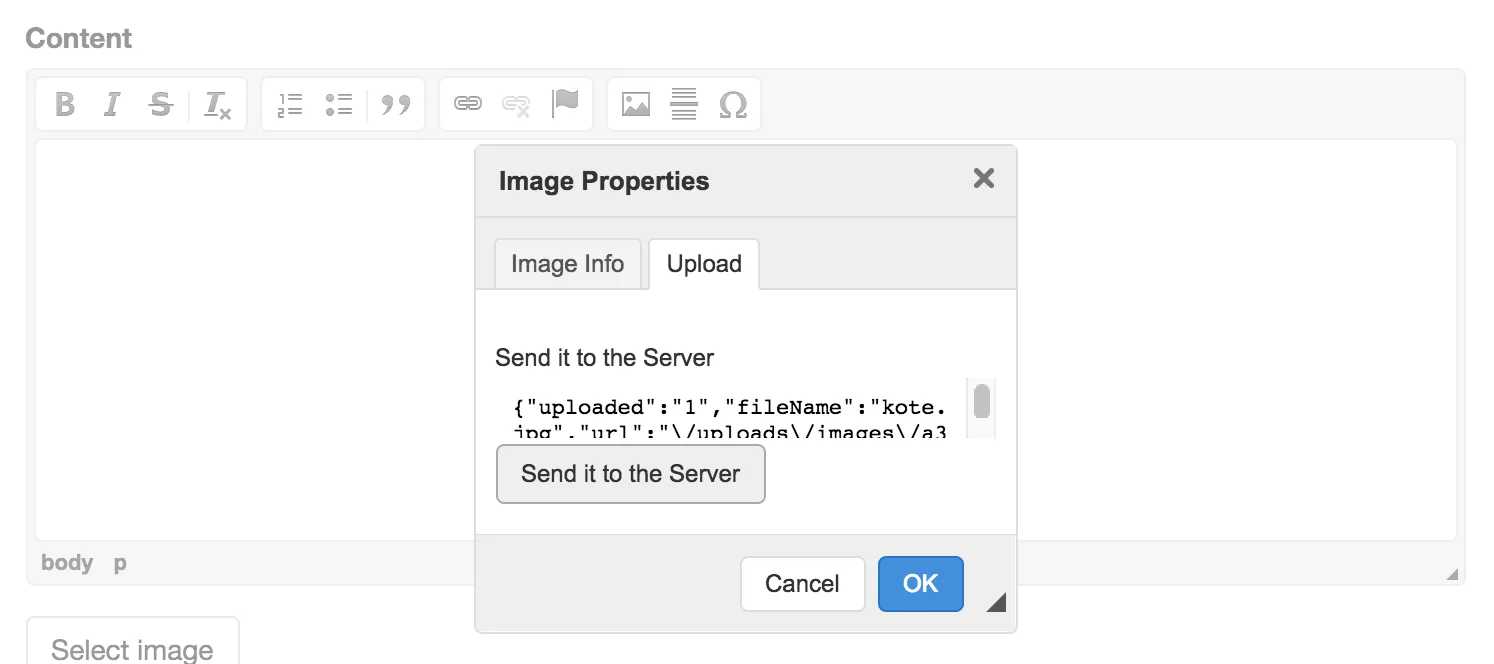
成功上传图片后,我看到:
并在JS控制台中显示错误:
资源被解释为文档,但传输的MIME类型为 应用程序/JSON: "http://example.com/app_dev.php/dashboard/settings/upload/image?CKEditor=example_post_content&CKEditorFuncNum=1&langCode=en"。
但它必须像官方页面上的第二个编辑器一样工作。
我尝试返回Symfony的其他响应,如:
$response = new Response();
$response->headers->set('Content-Type', 'application/json');
$response->setContent(
json_encode(
array(
'uploaded' => '1',
'fileName' => $image->getName(),
'url' => $image->getWebPath()
)
));
return $response;
但是没有起作用。有任何想法吗?
更新
我通过使用答案解决了这个问题。最终的FCKeditor代码如下:
$response = new Response();
$response->headers->set('Content-Type', 'text/html');
$content = "<script type=\"text/javascript\">\n";
$content .= "window.parent.CKEDITOR.tools.callFunction(1, '".$image->getWebPath()."', '' );\n";
$content .= "</script>";
$response->setContent($content);
return $response;
有人知道其他解决方案或者为什么使用 JSON 响应的解决方案无法工作吗?

$return new JsonResponse中有一个美元符号? - chiliNUT