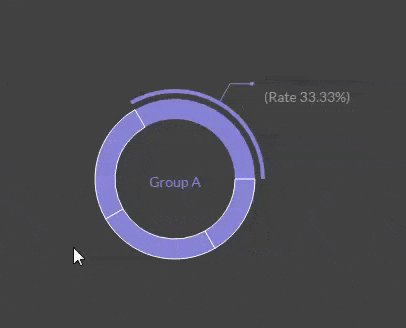
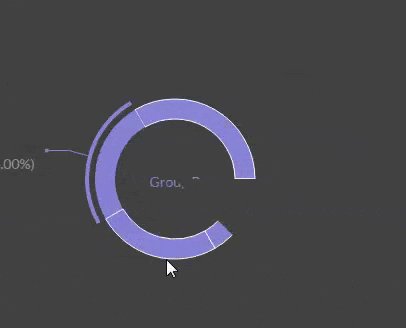
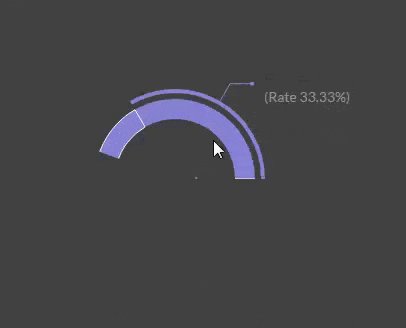
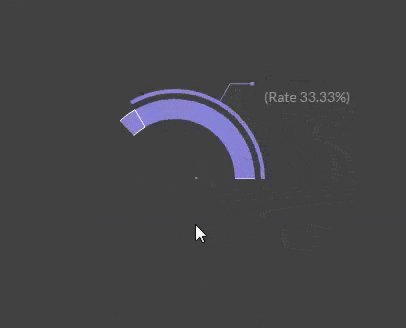
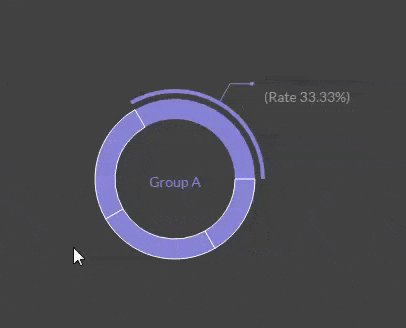
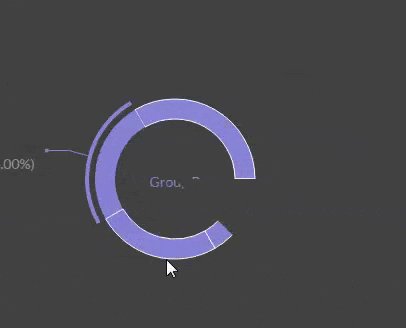
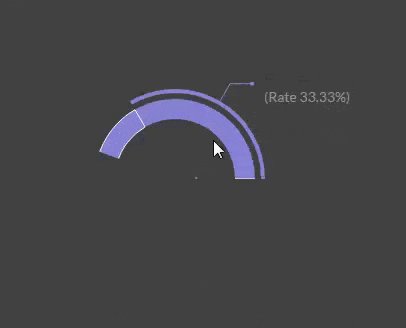
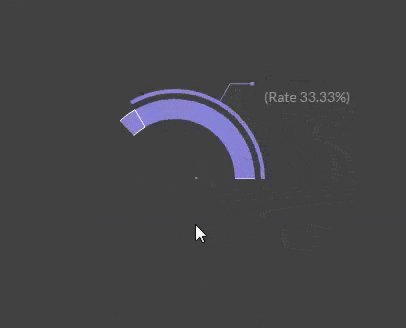
我从这里这里调整了以下组件定义,如下所示。 然而,与示例不同,我的组件每次移动鼠标时都会重新呈现。
重新呈现非常明显: 请问有人知道为什么会发生这种情况吗?
请问有人知道为什么会发生这种情况吗?
重新呈现非常明显:
 请问有人知道为什么会发生这种情况吗?
请问有人知道为什么会发生这种情况吗?import React, { Component } from 'react';
import { PieChart, Pie, Sector } from 'recharts';
import { Segment, Header, Dimmer, Loader, Grid } from 'semantic-ui-react';
const renderActiveShape = (props) => {
const RADIAN = Math.PI / 180;
const { cx, cy, midAngle, innerRadius, outerRadius, startAngle, endAngle,
fill, payload, percent, value } = props;
const sin = Math.sin(-RADIAN * midAngle);
const cos = Math.cos(-RADIAN * midAngle);
const sx = cx + (outerRadius + 10) * cos;
const sy = cy + (outerRadius + 10) * sin;
const mx = cx + (outerRadius + 30) * cos;
const my = cy + (outerRadius + 30) * sin;
const ex = mx + (cos >= 0 ? 1 : -1) * 22;
const ey = my;
const textAnchor = cos >= 0 ? 'start' : 'end';
return (
<g>
<text x={cx} y={cy} dy={8} textAnchor="middle" fill={fill}>{payload.name}</text>
<Sector
cx={cx}
cy={cy}
innerRadius={innerRadius}
outerRadius={outerRadius}
startAngle={startAngle}
endAngle={endAngle}
fill={fill}
/>
<Sector
cx={cx}
cy={cy}
startAngle={startAngle}
endAngle={endAngle}
innerRadius={outerRadius + 6}
outerRadius={outerRadius + 10}
fill={fill}
/>
<path d={`M${sx},${sy}L${mx},${my}L${ex},${ey}`} stroke={fill} fill="none" />
<circle cx={ex} cy={ey} r={2} fill={fill} stroke="none" />
<text x={ex + (cos >= 0 ? 1 : -1) * 12} y={ey} textAnchor={textAnchor} fill="#333">{`PV ${value}`}</text>
<text x={ex + (cos >= 0 ? 1 : -1) * 12} y={ey} dy={18} textAnchor={textAnchor} fill="#999">
{`(Rate ${(percent * 100).toFixed(2)}%)`}
</text>
</g>
);
};
export default class TwoLevelPie extends Component {
constructor(props) {
super(props);
this.state = { activeIndex: 0 }
this.onPieEnter = this.onPieEnter.bind(this);
}
onPieEnter(data, index) {
this.setState({
activeIndex: index
});
}
render() {
const data = [{ name: 'Group A', value: 400 }, { name: 'Group B', value: 300 },
{ name: 'Group C', value: 300 }, { name: 'Group D', value: 200 }];
return (
<Segment inverted>
<PieChart width={800} height={400} onMouseEnter={this.onPieEnter}>
<Pie
activeIndex={this.state.activeIndex}
activeShape={renderActiveShape}
data={data}
cx={300}
cy={200}
innerRadius={60}
outerRadius={80}
fill="#8884d8" />
</PieChart>
</Segment>
);
}
}
onPieEnter)时改变状态有关系。 - Dimitris Karagiannis