我正在尝试在Vue应用程序中将HTML转换为Markdown。
我正在尝试实现Turndown,但是控制台中出现错误:
我正在使用Webpack进行编译。这是我试图在其中使用它的Vue组件:
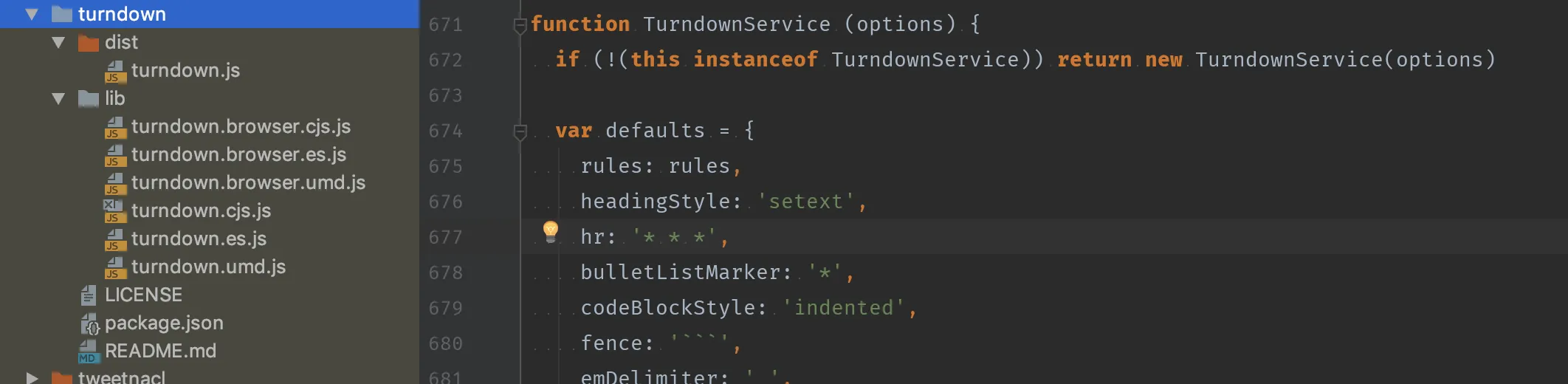
这是在 node_modules 中的样子:
我已经尝试了各种方法来解决它。根据this,我尝试了。
但是没有成功。:-/
我正在尝试实现Turndown,但是控制台中出现错误:
TypeError: TurndownService is not a constructor
我正在使用Webpack进行编译。这是我试图在其中使用它的Vue组件:
<script>
var TurndownService = require('turndown');
console.log( new TurndownService() ); // Returns 'undefined';
export default {
mounted() {
var turndownService = new TurndownService();
this.markdownContent = turndownService.turndown(
'<a href="https://example.org">A link</a><p>Hello world</p>'
);
},
...
...
这是在 node_modules 中的样子:
我已经尝试了各种方法来解决它。根据this,我尝试了。
var TurndownService = require('turndown').TurndownService;
并且
var TurndownService = require('turndown/dist/turndown').TurndownService;
但是没有成功。:-/