我在电子商务购物车周围工作,有两个视图模型。
第一个是客户信息:
public class CartViewModel
{
public string FirstName{get;set;}
public string Email{get;set;}
//... other fields
}
其次,针对客户购物车:
public class ProductsCart
{
public Guid Id { get; set; }
public decimal Price { get; set; }
public int ItemsOrdered { get; set; }
}
重要的是将购物车存储在用户的本地存储中,并且我需要通过jquery将其与客户信息一起从本地存储传递到MVC的操作中。
[HttpPost]
public ActionResult ConfirmOrder(CartViewModel model, IEnumerable<ProductsCart> cart)
{
// validate and save to database
}
我有一个 JavaScript 方法可以将数据发送到我的操作:
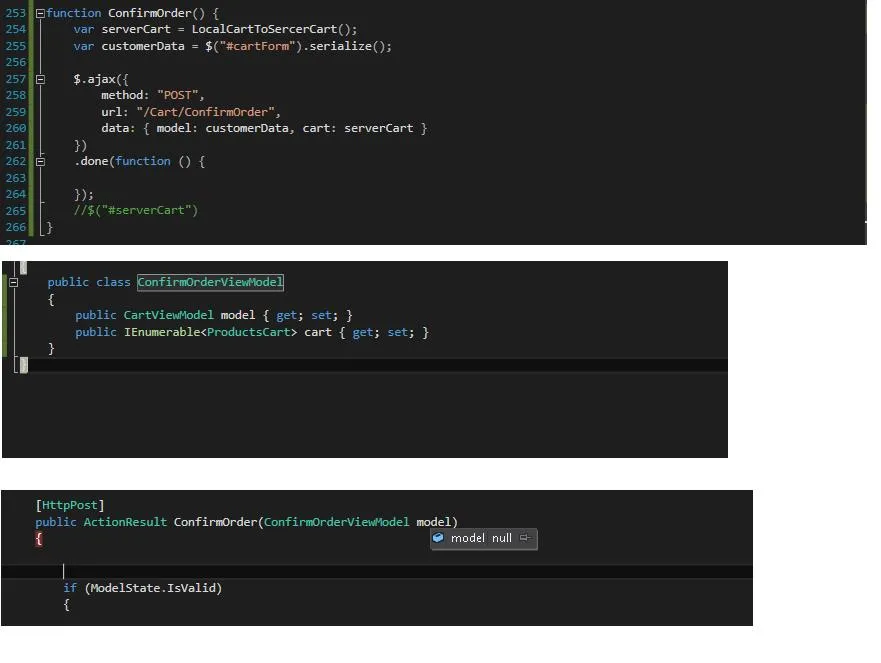
function ConfirmOrder() {
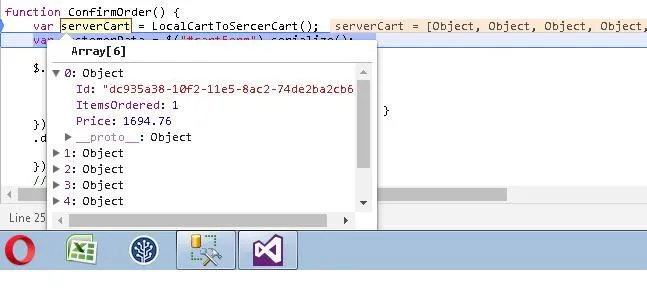
var serverCart = LocalCartToSercerCart(); //see first screnshot
var customerData = $("#FORM_WITH_CUSTOMERS_VIEW_MODEL").serialize();
$.ajax({
method: "POST",
url: "/Cart/ConfirmOrder",
data: {model: customerData, cart: serverCart }
})
.done(function () {
//do something
});
}
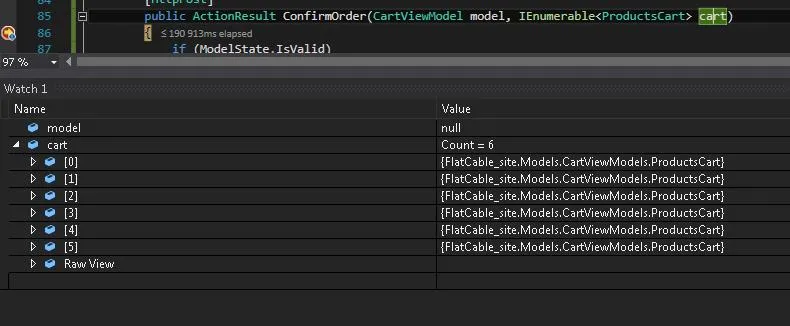
但是我总是得到我的 CartViewModel 的空值(截图2)
我还附上了我的调试信息文件。
如果我编写以下JavaScript函数:
function ConfirmOrder() {
var customerData = $("#cartForm").serialize();
$.ajax({
method: "POST",
url: "/Cart/ConfirmOrder",
data: customerData
})
.done(function () {
//some code
});
}
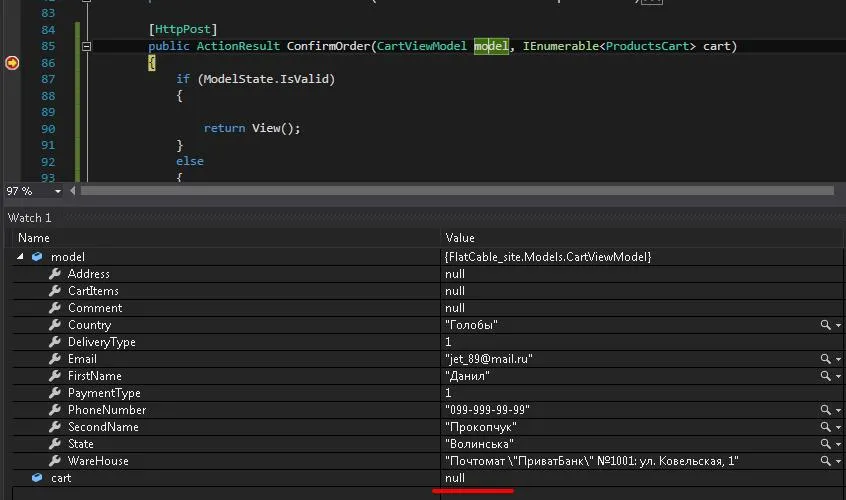
我只获取到模型数据(见截图3)
编辑:我按照Igor的回答编写了代码,但在操作参数中仍然获取到null值。




.serializeArray()而不是.serialize()。 - user3559349