我知道有其他类似的问题,但我已经尝试了他们建议的一切都没有用。这个问题不同于在Firefox中删除范围输入元素的虚线轮廓,因为我想知道是什么原因导致了这个流氓轮廓 - 前一个问题回答了如何显示下面的彩色轮廓。
这个SO问题(在Firefox中删除范围输入元素的虚线轮廓)提到了火狐浏览器的bug - https://bugzilla.mozilla.org/show_bug.cgi?id=932410,但它已经被标记为已解决,但我仍然遇到了这个问题。
输入CSS为:
这个SO问题(在Firefox中删除范围输入元素的虚线轮廓)提到了火狐浏览器的bug - https://bugzilla.mozilla.org/show_bug.cgi?id=932410,但它已经被标记为已解决,但我仍然遇到了这个问题。
输入CSS为:
input[type=range]:-moz-focusring {
outline: 1px solid orange;
}
input[type=range]:focus {
outline: 1px solid green;
}
input[type=range] {
-moz-appearance: none;
}
input[type=range]:focus::-moz-range-thumb {
outline: 1px solid red;
}
input[type=range]:focus::-moz-range-track {
outline: 1px solid blue;
}
input[type='range']::-moz-focus-inner {
outline: 1px solid red;
}
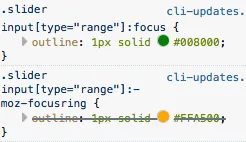
我的浏览器计算出的CSS如下:

在浏览器中渲染的输入框如下图所示:

从我的测试中看来,:-moz-focusring 和 :focus 是相同的属性 - 绿色轮廓覆盖了橙色的轮廓。
元素上的-moz-appearance:none; 与::-moz-focus-inner一样没有作用。
你可以看到range-thumb有一个红色边框,而range-track有一个蓝色边框,但仍然有虚线轮廓。我尝试了以上SO问题中第二个答案中的“将其隐藏在边框后面”的技巧,但是这时白色边框就在range-thumb的顶部,就像图片中的虚线轮廓一样。outline-offset也不能向左或向右延伸,因此末端的虚线仍然显示。