我有一个简单的配置,其中使用了一个左侧面板和悬停占位符。当我悬停在占位符上时(例如链接),我会在右侧显示一个浮动div。
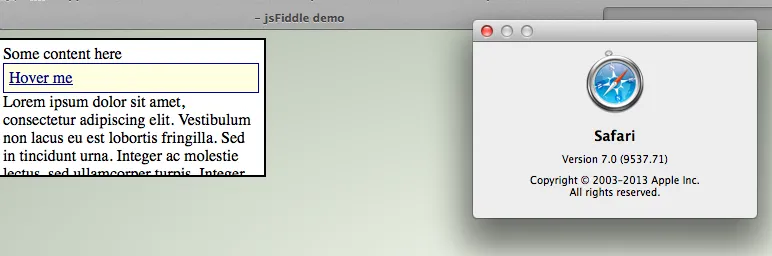
一切都运作得很好,除了Safari浏览器无法显示浮动div。
在这里可以看到源代码示例 jsfiddle
我发现问题的原因是因为我给了#left-panel一个
overflow: auto;
但是当我删除这个规则时,我就无法看到从#left-panel隐藏的内容了。
有人能建议些什么吗?
编辑
只是一个提示,它在大多数版本的Firefox、Chrome、Opera中都可以正常工作,问题只出现在Safari(7)中。
重要
即使我想使用一些插件,由于性能问题,我还是坚持使用纯JavaScript代码和CSS。任何解决这个问题的CSS规则都是我会使用的解决方案。
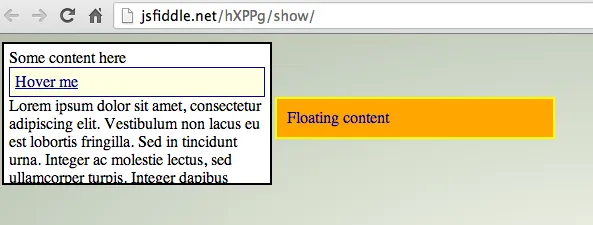
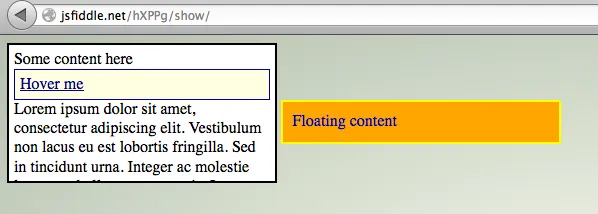
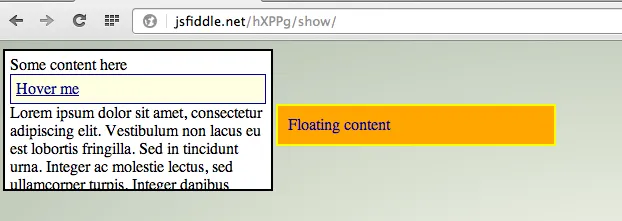
一些截图 - 鼠标悬停后:
Chrome


Opera

Safari