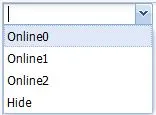
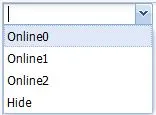
我有一个下拉框,类似于 http://jsfiddle.net/8jnRR/。
这是我的 。
。
这是我的
store:  。
。var stored = new Ext.data.SimpleStore({
fields: [ "value", "text" ],
data: [
[ 0, "Online0" ],
[ 1, "Online1" ],
[ 2, "Online2" ]
,[ 100, "Hide" ] // how to hide this item
]
});
我想隐藏一个值大于100的项目。如何做到这一点,非常感谢。