目前我有一个绘制形状的小应用程序。
以下是一个包括我的问题的示例:http://jsfiddle.net/auyaC/
我遇到了错误:Uncaught TypeError: Object [object Object] has no method 'getBBox'
下面是出错代码:
当用户点击一个形状时,我捕获事件目标。
var onMouseDown = function(event) {
setBBoxes($(event.target)); // Seems OK
};
我希望再次获得BBox,但我的形状已经失去了BBox。
var setBBoxes = function(shape) {
shape.getBBox(); // Unable.. getBBox is part of Raphael shapes, but mine is not the real reference?
};
以下是一个简化的示例:http://jsfiddle.net/auyaC/2/
编辑
好吧,我的问题是混淆了jQuery和Raphaeljs,因为我无法使用Raphael的鼠标事件。
似乎在线上使用鼠标事件或触摸事件的所有示例都不起作用。
我已经阅读了这些问题报告:
- https://github.com/DmitryBaranovskiy/raphael/issues/720
- https://github.com/DmitryBaranovskiy/raphael/pull/737
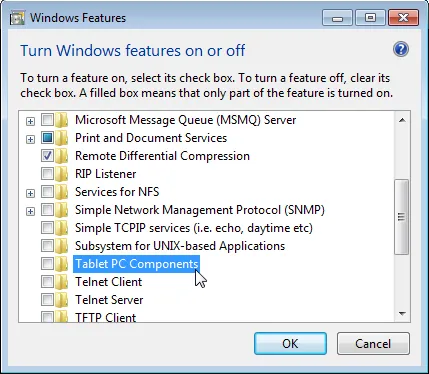
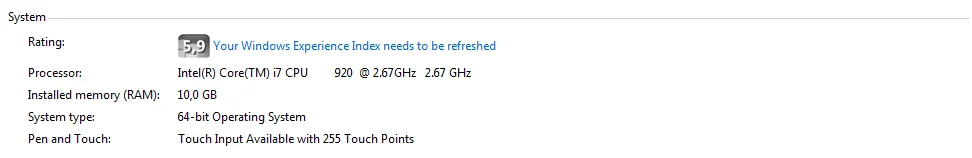
此外,Windows认为我有255个触摸点的触摸输入可用。
但我不再拥有触摸屏(曾经有过,但更换了屏幕并删除了驱动程序)。

所以对我来说,即使在我的计算机上http://jsfiddle.net/5BPXD也不起作用...