我在样式表中使用的是em,而不是px。但是,在Chrome开发者工具中计算样式/度量似乎默认显示px,即使我在样式表中明确使用了em:

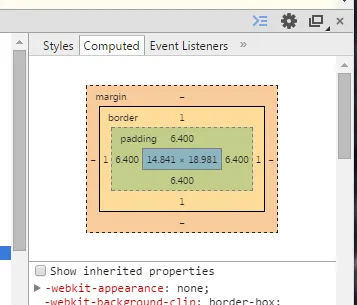
(这是一个带有Font Awesome图标的按钮的计算长度图片。 我将填充设置为0.4em,并将其提高以查看图标的高度。)当然,我可以把所有内容都除以16,但对于像“14.841”这样的数字,在我的脑海中并不容易做到。是否有某个设置可以改变长度测量单位呢?(就像大多数桌面图形和图像处理程序一样,我可以选择像素、点、英寸或厘米吗?)或者,在开发工具中是否有其他地方可以显示em的长度? (比如标尺,...?)
-webkit-appearance:none),然后它会显示该元素的数字。因此,如果我使用了padding:1em,当我点击小箭头时,它会显示所请求的EM值的padding-top、padding-bottom等。 - Artyrem中可能是这样,但即使那也是可以调整的。使用一个固定的、已知的“度量单位”px更为合理。 - Paulie_D