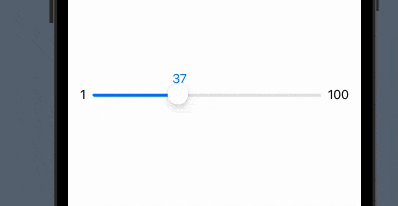
我想在SwiftUI中创建带有值标签的滑块。
我已经编写了以下代码。
我已经编写了以下代码。
struct SliderView: View {
@State private var speed = 50.0
var minValue: Double = 1
var maxValue: Double = 100
var body: some View {
VStack {
Text("\(speed,specifier: "%.f")")
.foregroundColor(.blue)
Slider(
value: $speed,
in: minValue...maxValue,
step: 1
) {
Text("Speed")
} minimumValueLabel: {
Text("\(minValue,specifier: "%.f")")
} maximumValueLabel: {
Text("\(maxValue,specifier: "%.f")")
}
}.padding()
}
}
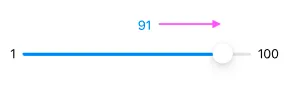
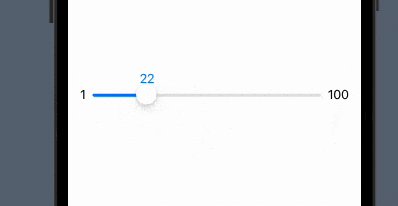
但我想要将值标签与滑块拇指一起移动。
我找不到任何可设置Y值的.frame属性。
问题:
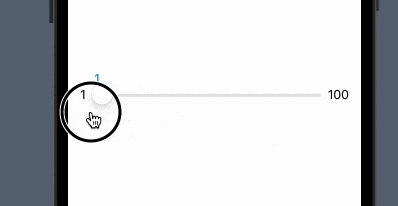
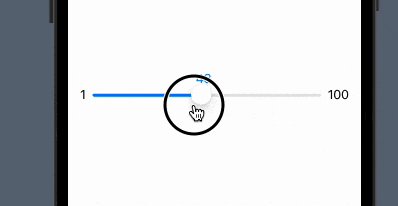
如何将滑块值标签与拇指一起移动,并随着拇指变化移动标签值。




minValue为1。但是如果minValue不同,则位置非常糟糕。 - Kudos