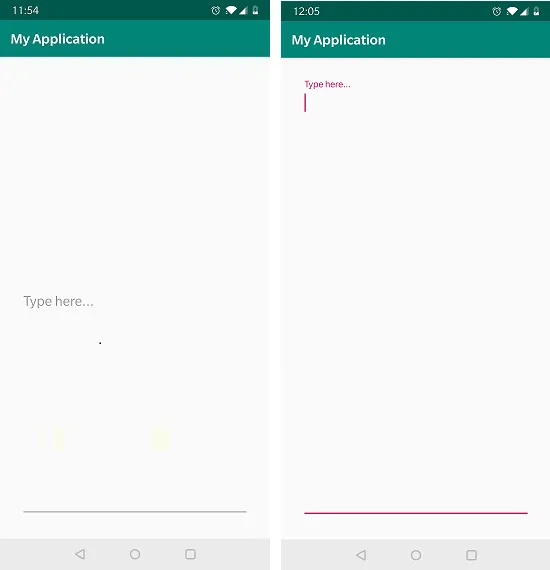
我正在尝试将TextInputEditText适应整个屏幕,但是这并不是没有问题:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context=".MainActivity">
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:counterEnabled="true"
app:counterMaxLength="1000"
app:passwordToggleEnabled="false"
app:endIconMode="none">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edit_text"
android:hint="Type here..."
android:layout_width="match_parent"
android:layout_height="match_parent"
android:maxLength="1000"
android:gravity="top"/>
</com.google.android.material.textfield.TextInputLayout>
</LinearLayout>
输入类型:
TextInputEditText tv = findViewById( R.id.edit_text );
tv.setInputType( InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_FLAG_MULTI_LINE );
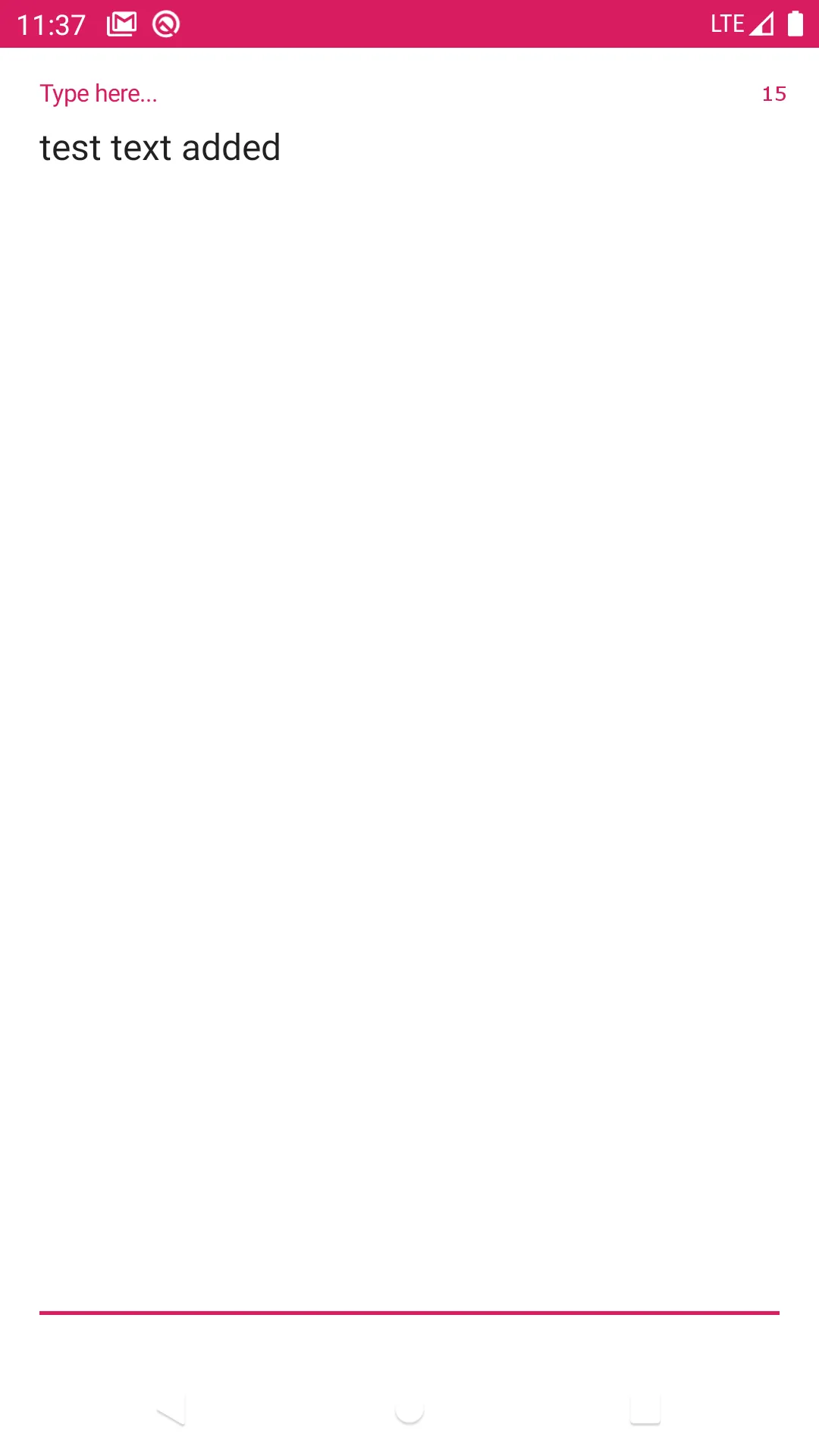
结果是计数器消失了,提示出现在中间。如果我改为自动换行,它就恢复正常行为。示例: 所以基本上只要显示计数器,将提示对齐到顶部是次要的。


EditText与使用TextInputEditText相比,前者能够按预期工作 - 使用后者的特别原因是什么? - Stachu