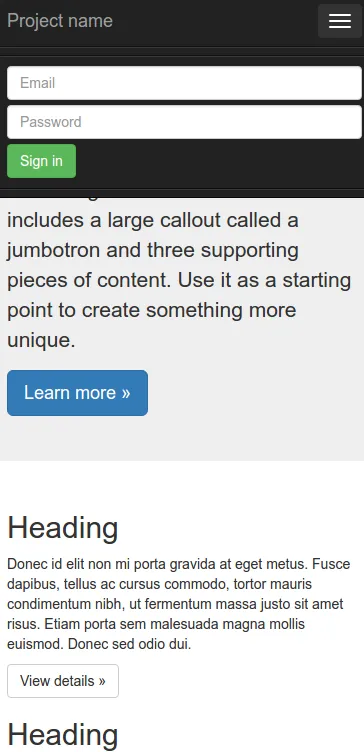
当我尝试使用基于 jumbotron 的页面的移动版本时,导航栏无法切换。我希望它像 示例 中那样展开,但实际上并没有。也许我缺少一些代码,你能帮我让它正常工作吗?这个截屏显示了当导航栏在 [the example] 中展开时应该是什么样子。
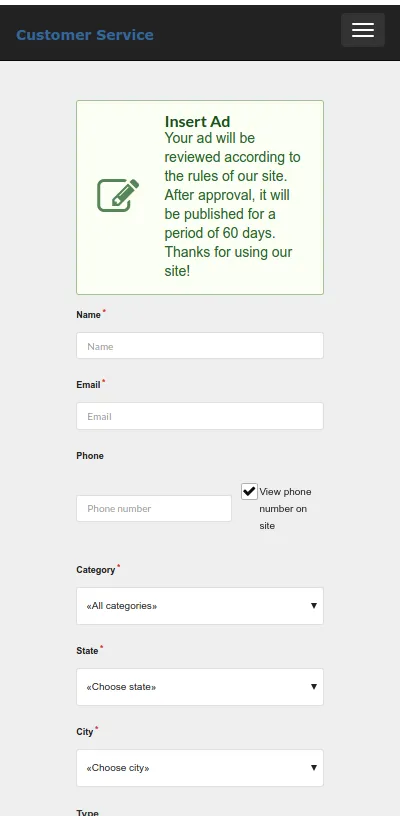
这是我的页面,它基于 jumbotron,但当我按右上角的按钮时,导航栏下拉菜单无法工作,它不会切换。
我的代码(与示例相同)。<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">Customer Service</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<form class="navbar-form navbar-right" action="/account/do_login" method="post">
<div class="form-group">
<input type="text" name="email" placeholder="Email" class="form-control">
</div>
<div class="form-group">
<input type="password" name="password" placeholder="Password" class="form-control">
</div>
<button type="submit" class="btn btn-success">Sign in</button>
</form>
</div>
<!--/.navbar-collapse -->
</div>
</nav>