如何使用D3创建一个建筑/学校地图,以便可以缩放并获取每个教室的上下文信息。
我已经阅读了如何创建可缩放地理地图的示例http://bl.ocks.org/mbostock/2206590,但在代码中,它使用了美国州的TopoJSON(或GeoJSON)格式。
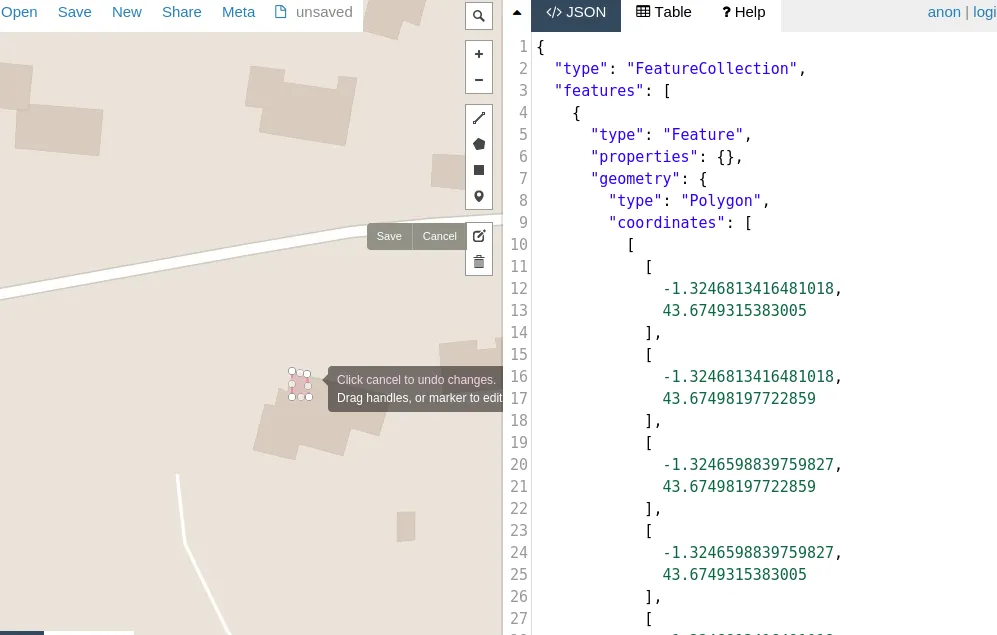
如何获取学校建筑的GeoJSON文件?
谢谢, Raj。
我已经阅读了如何创建可缩放地理地图的示例http://bl.ocks.org/mbostock/2206590,但在代码中,它使用了美国州的TopoJSON(或GeoJSON)格式。
如何获取学校建筑的GeoJSON文件?
谢谢, Raj。